tVNS Connect
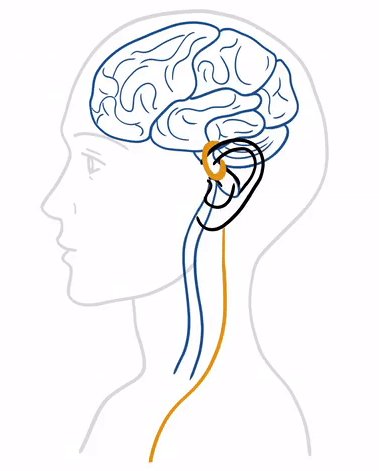
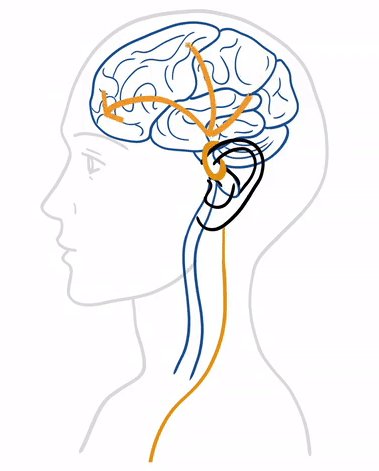
tVNS® is is a Class IIa medical device for non-invasive vagus nerve stimulation. It offers a scientifically validated treatment for conditions related to sympathovagal imbalance, including epilepsy, autism, anxiety, and more. The patient app can be used with the device to help patients track their sessions and keep a record of their wellbeing and progress.


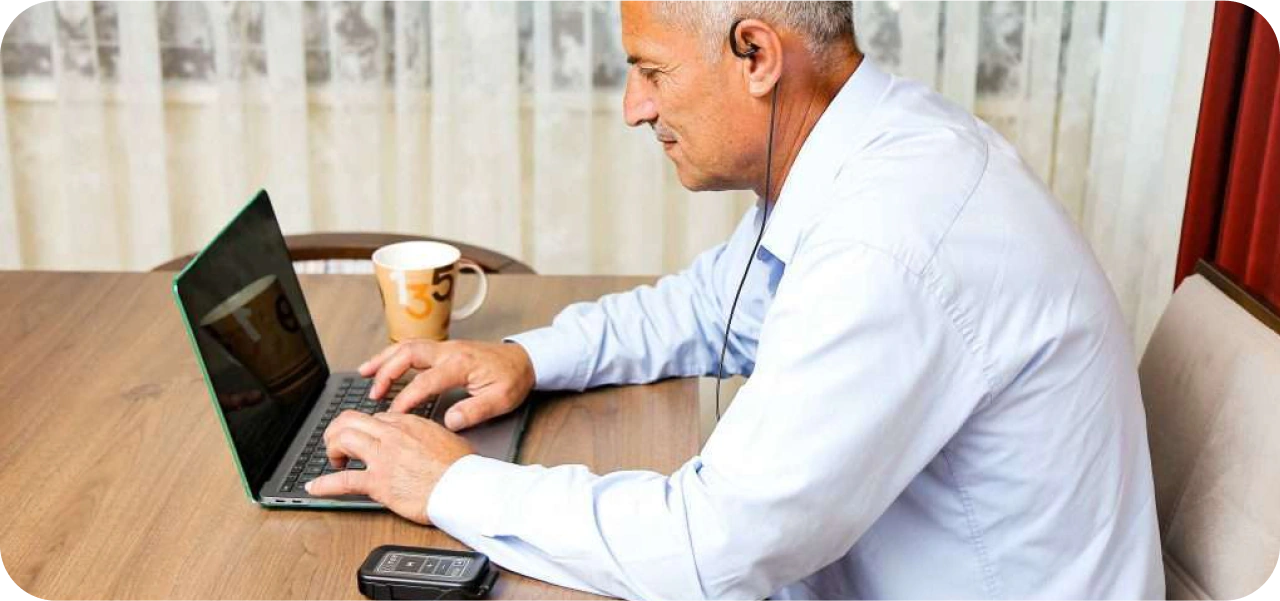
Connect device to mobile app






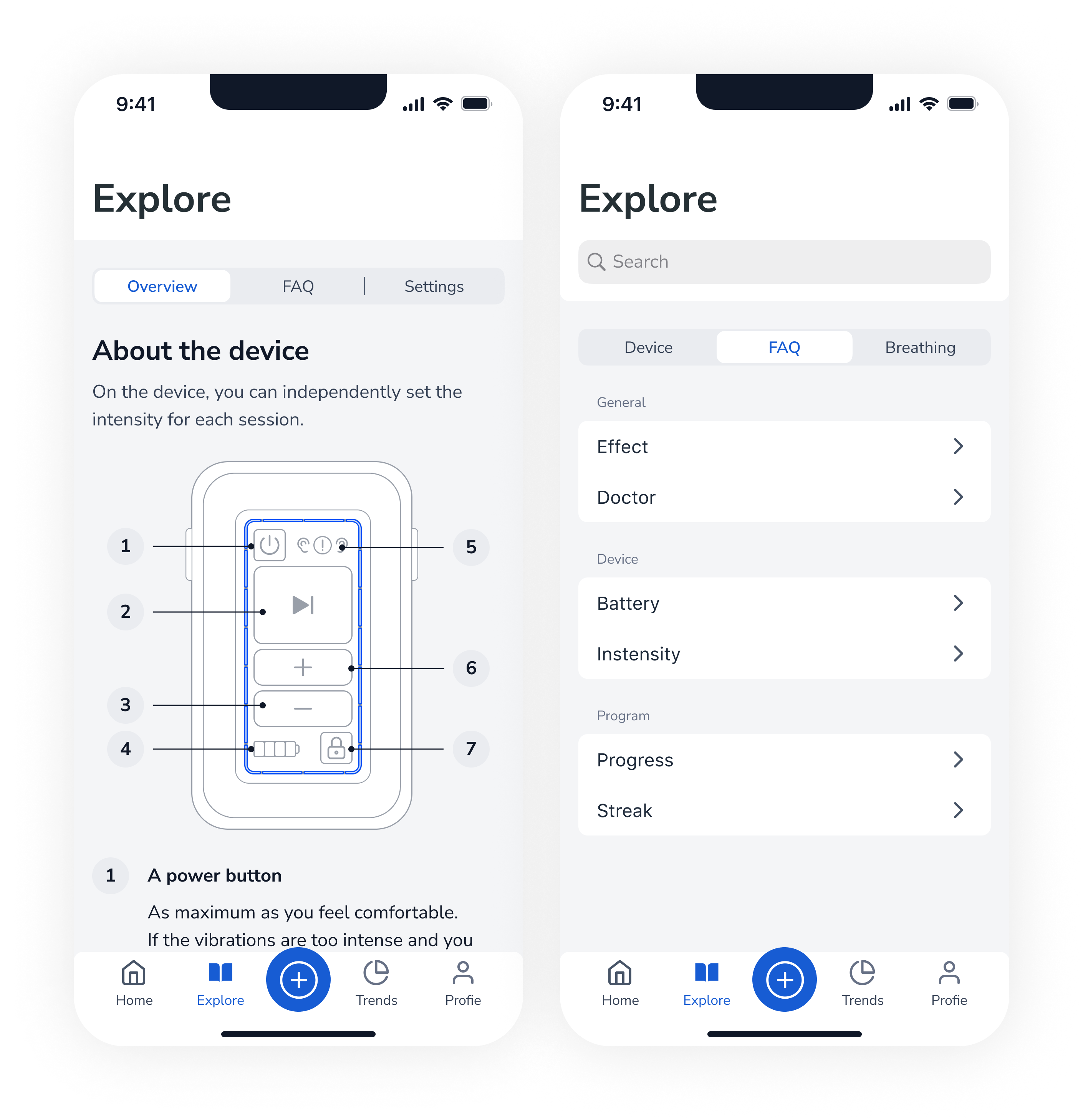
Device functionality explained
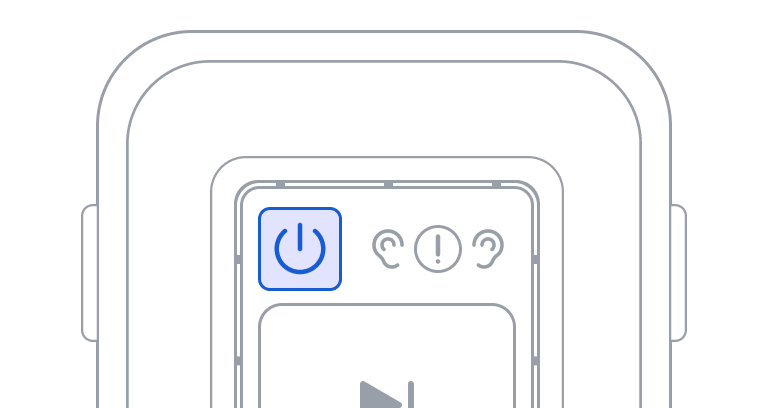
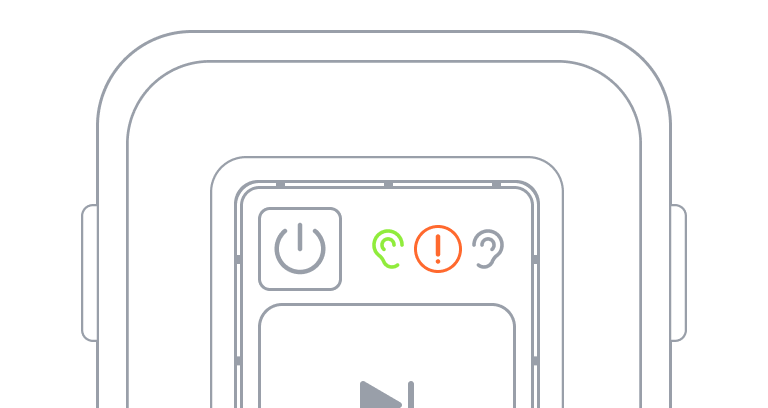
ON\OFF Button
Turn stimulator on and off

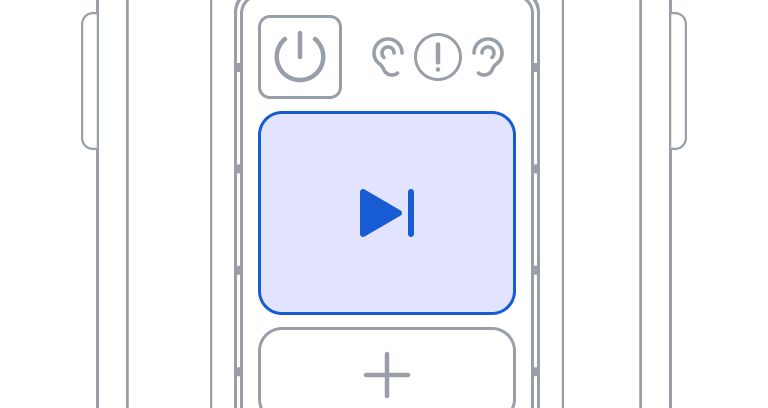
START\STOP Button
Start and stop the stimulation

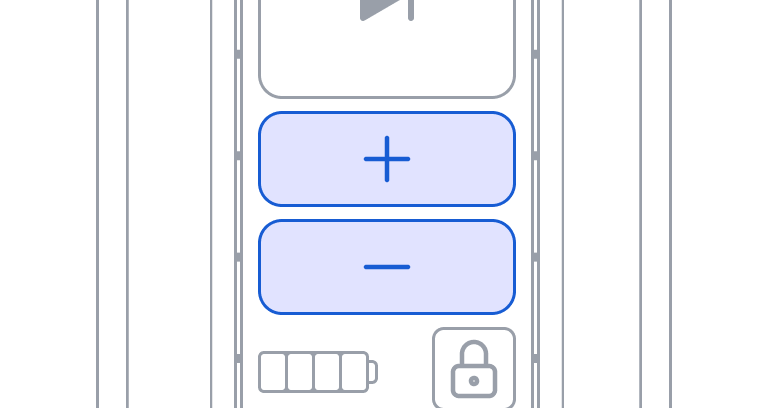
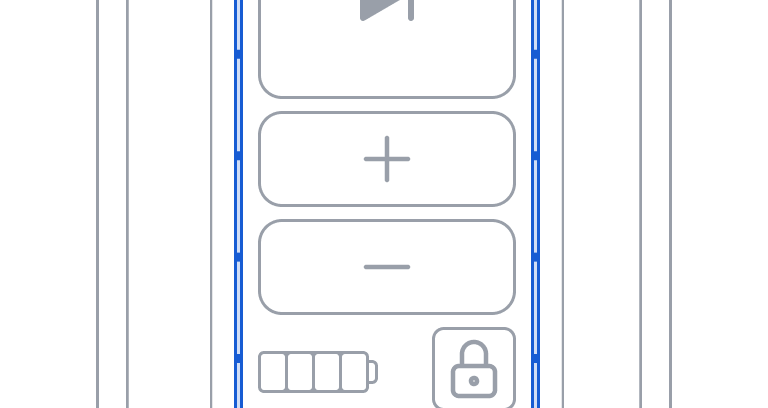
Control Buttons
Control the stimulation intensity

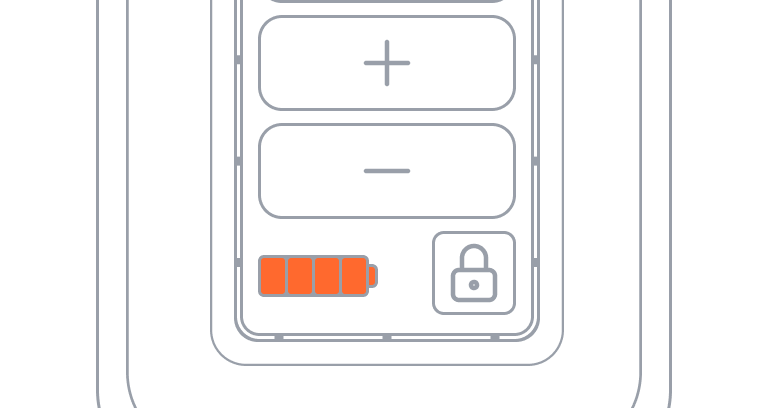
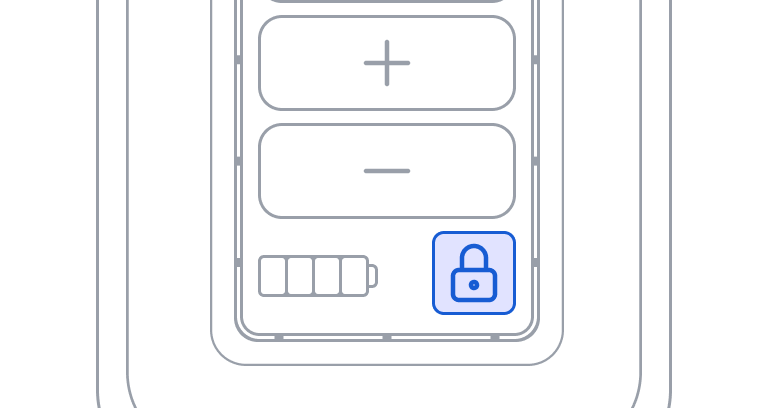
Battery Indicator
Indicates battery capacity

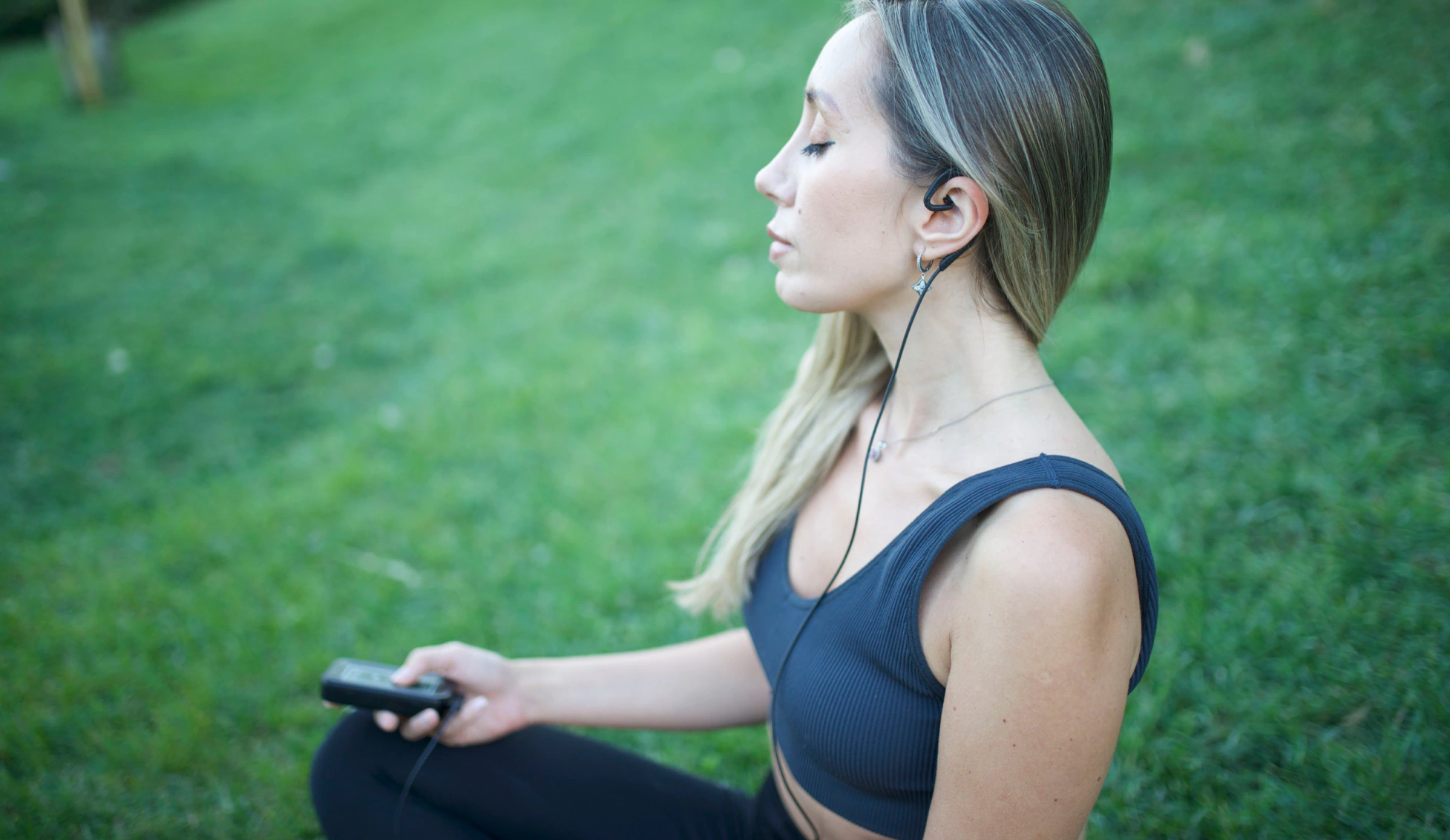
Ear Electrode
Green: Active Stimulation
Red: Contact Problem

Progress indicator
Remaining stimulation duration

The Keylock
Lock and unlock buttons

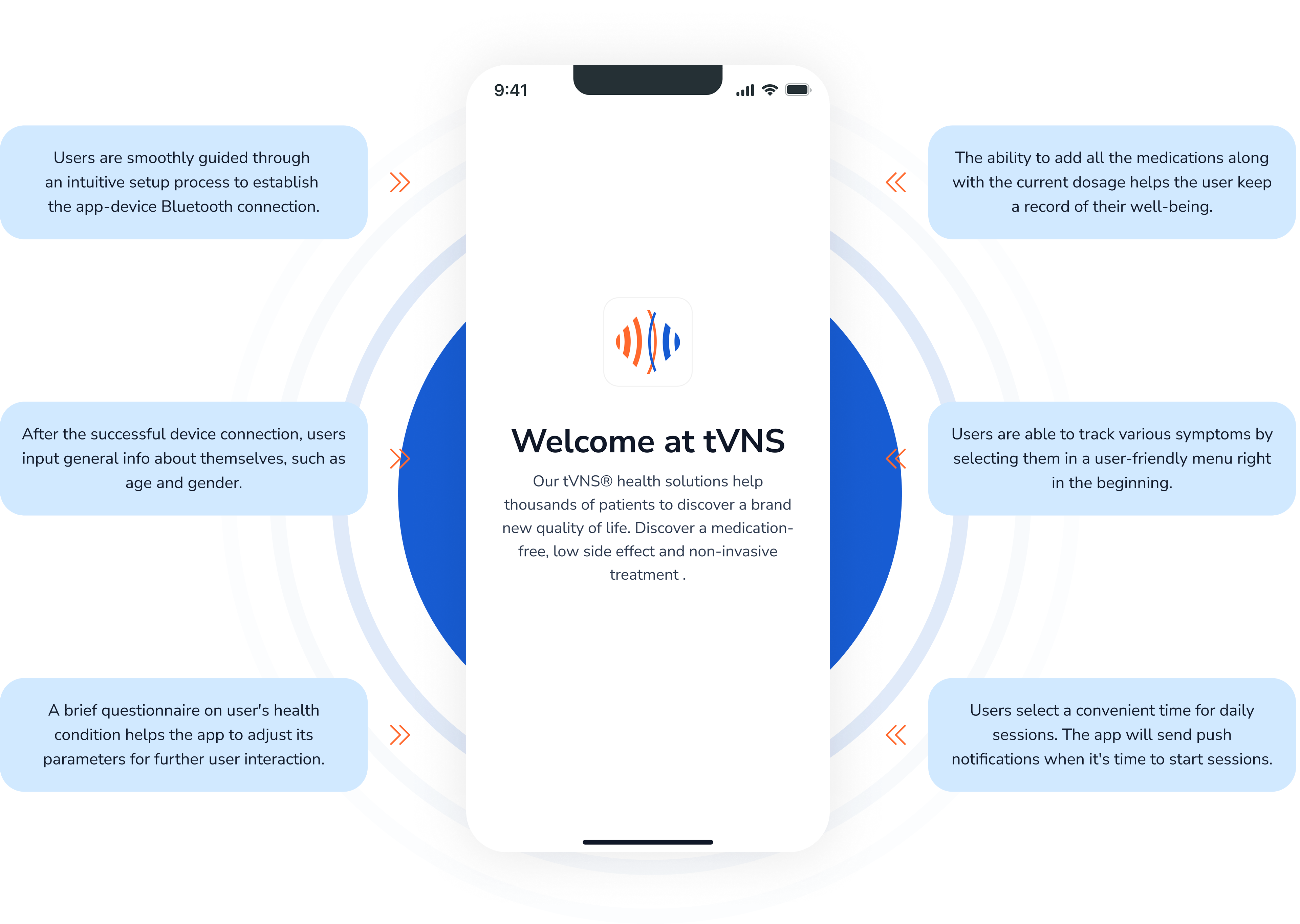
Seamless onboarding process

Turn on the device and start working with tVNS Connect

If the device is on, users can seamlessly start the session!
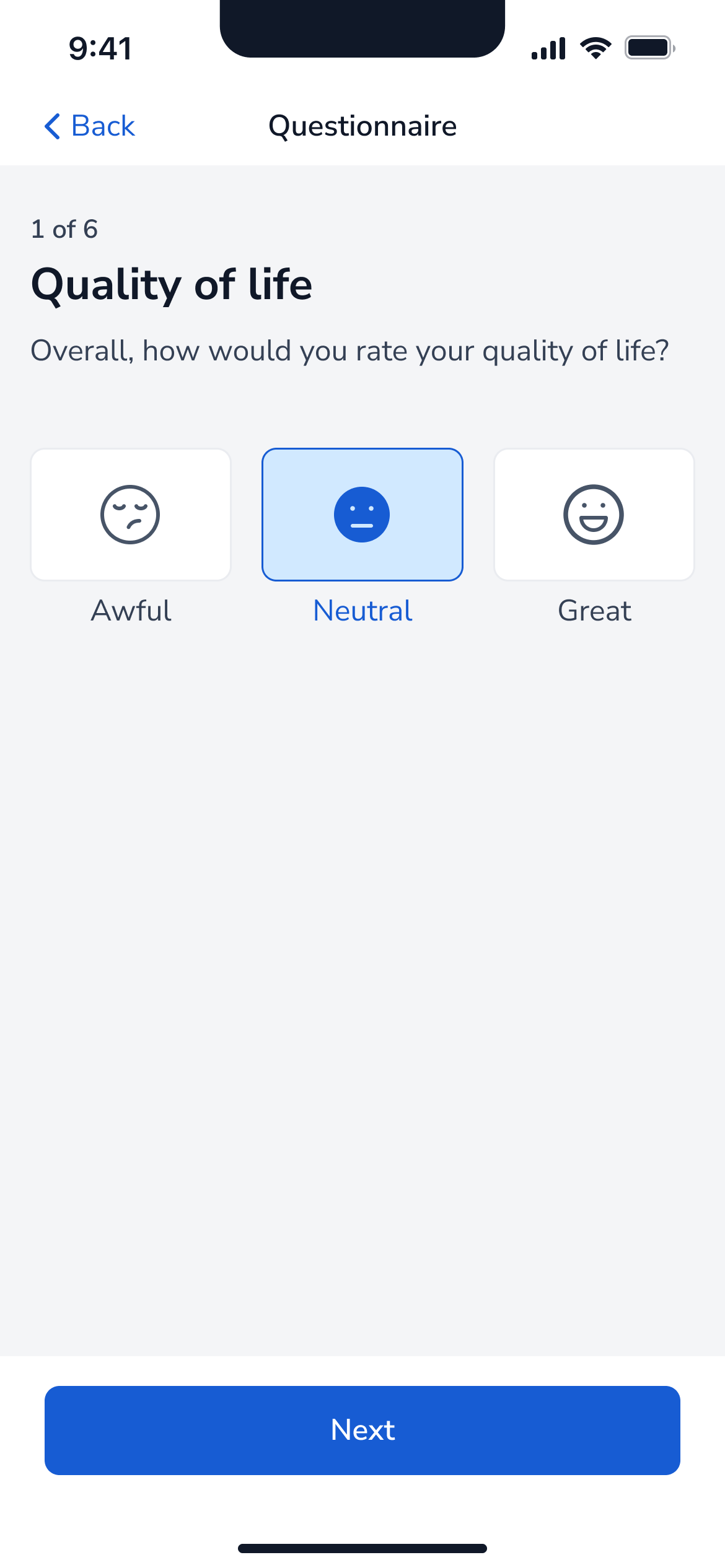
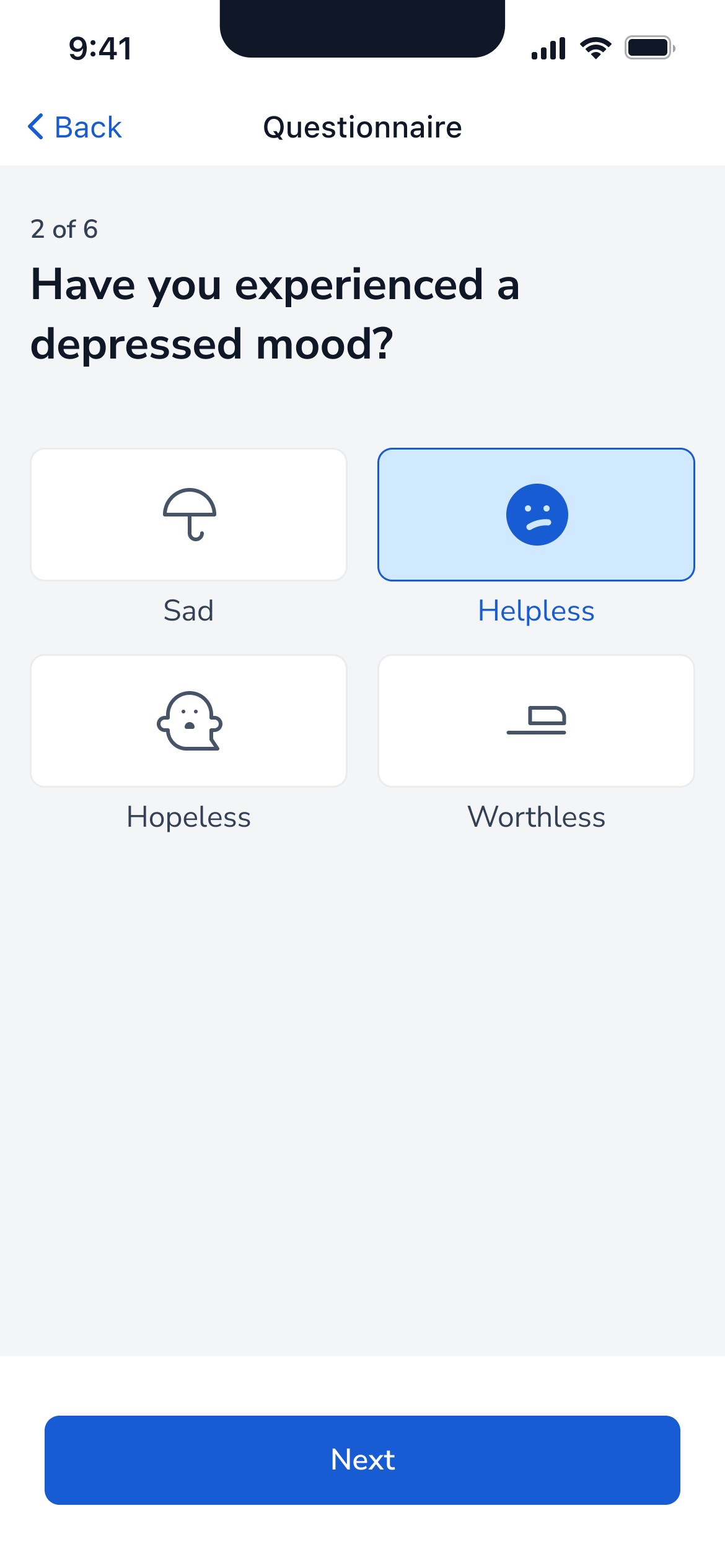
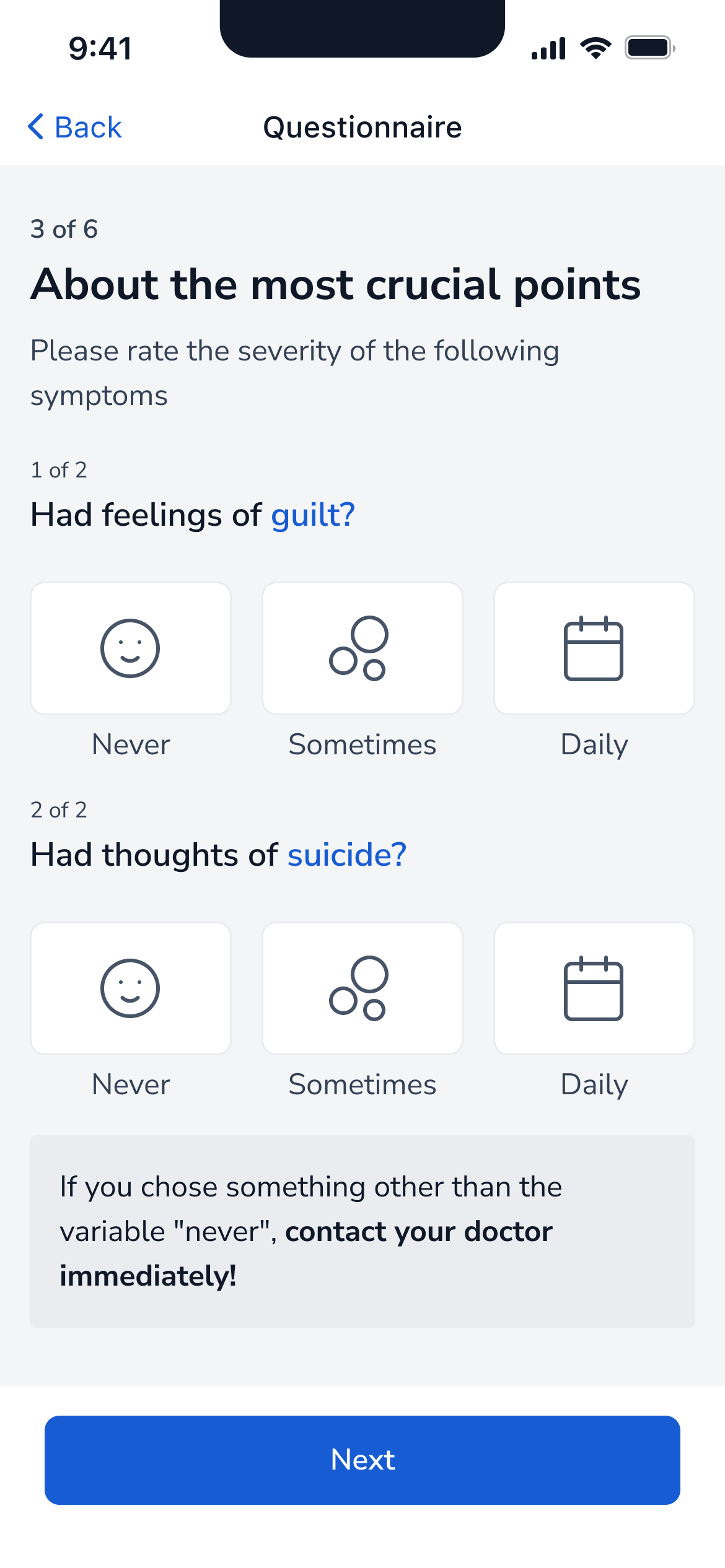
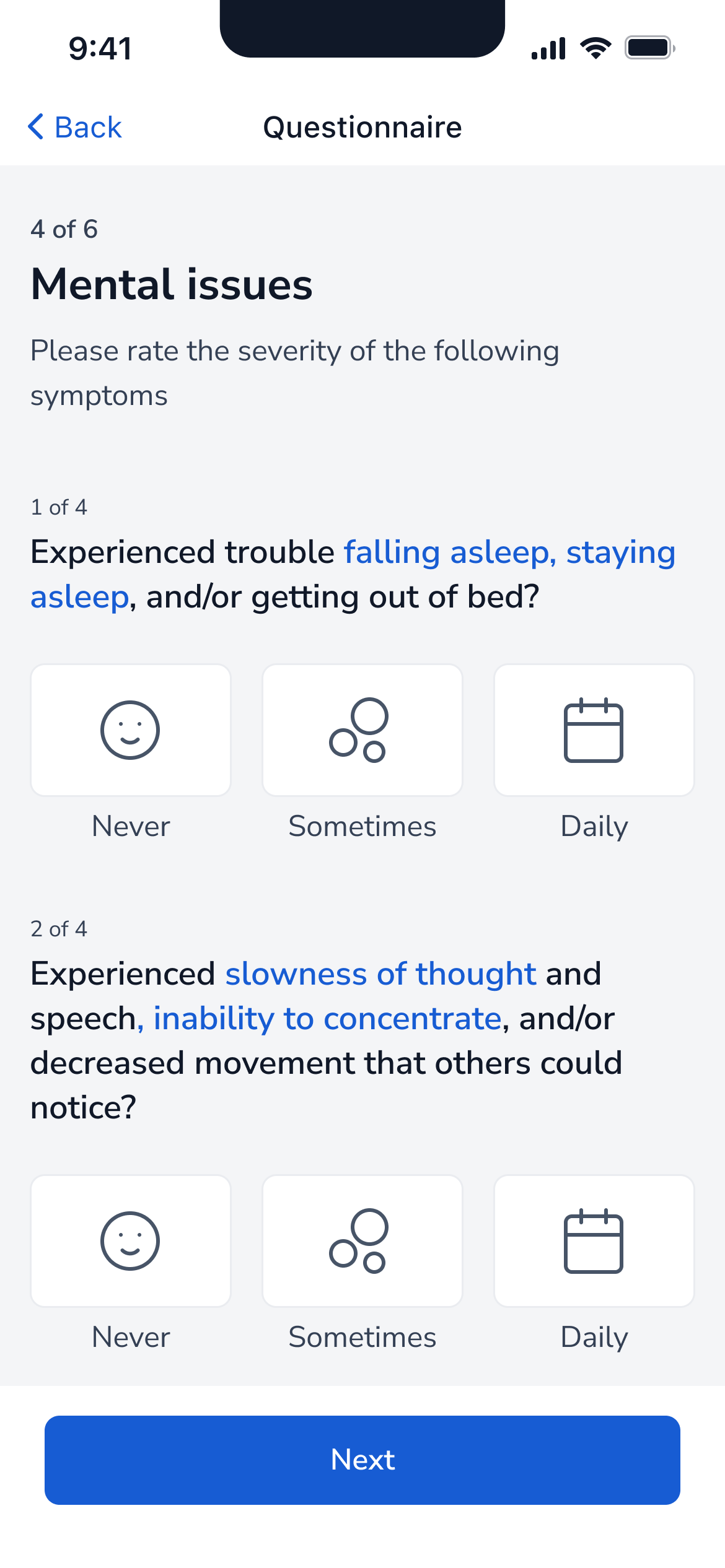
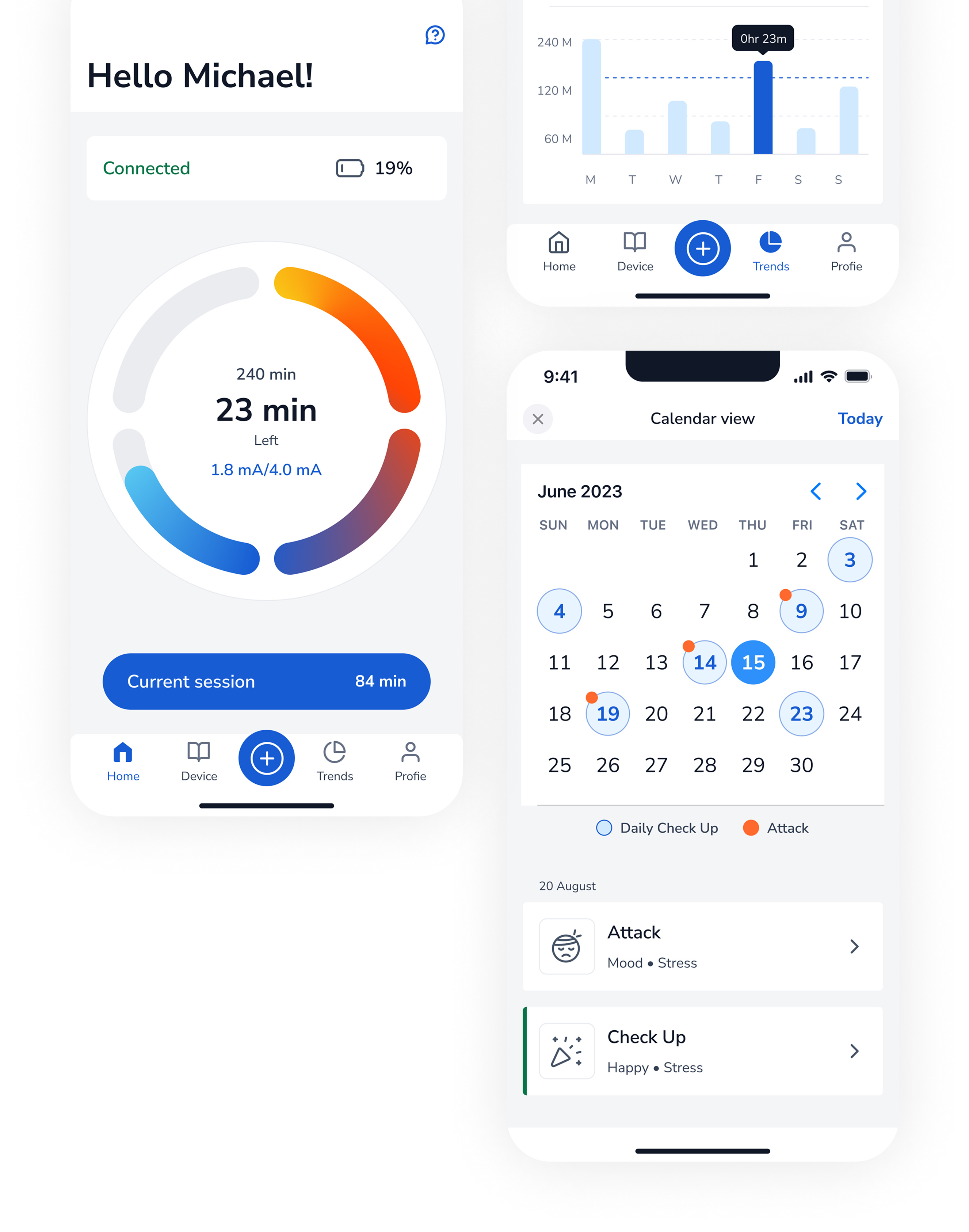
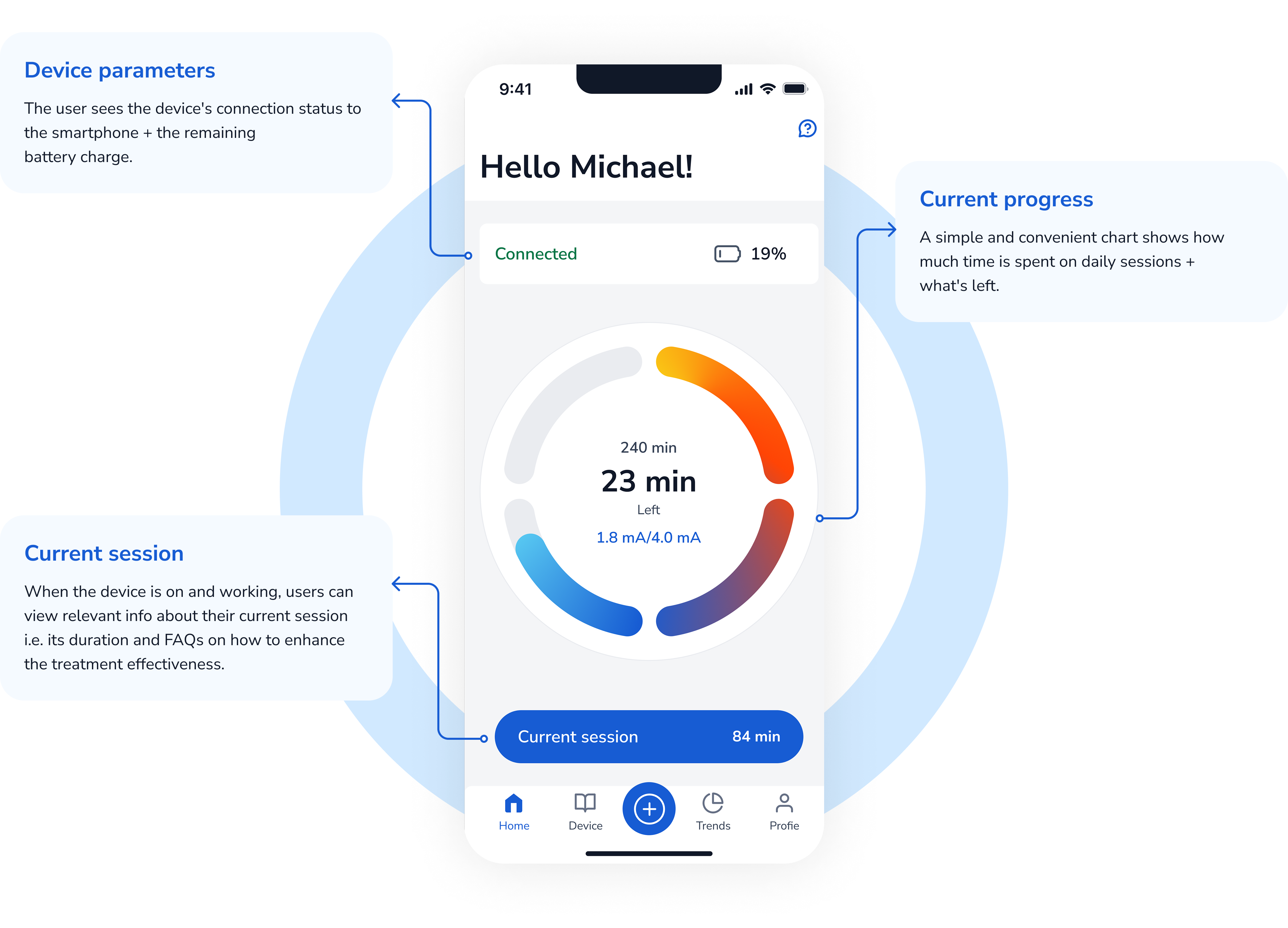
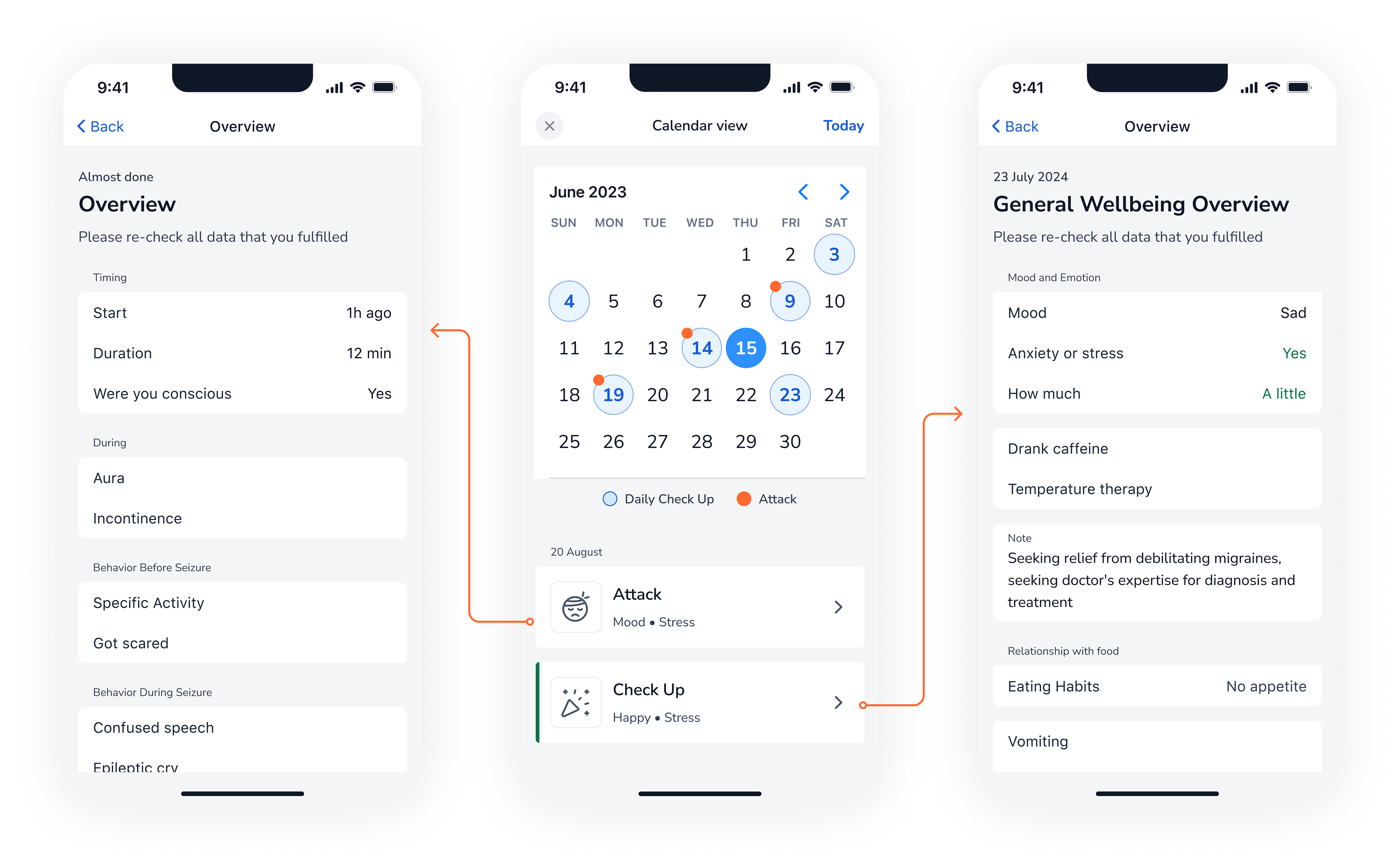
Home page
The app's main menu highlights only the necessary functions. Upon opening the app, users are promptly presented with their progress, encouraging them to complete the circle right away.


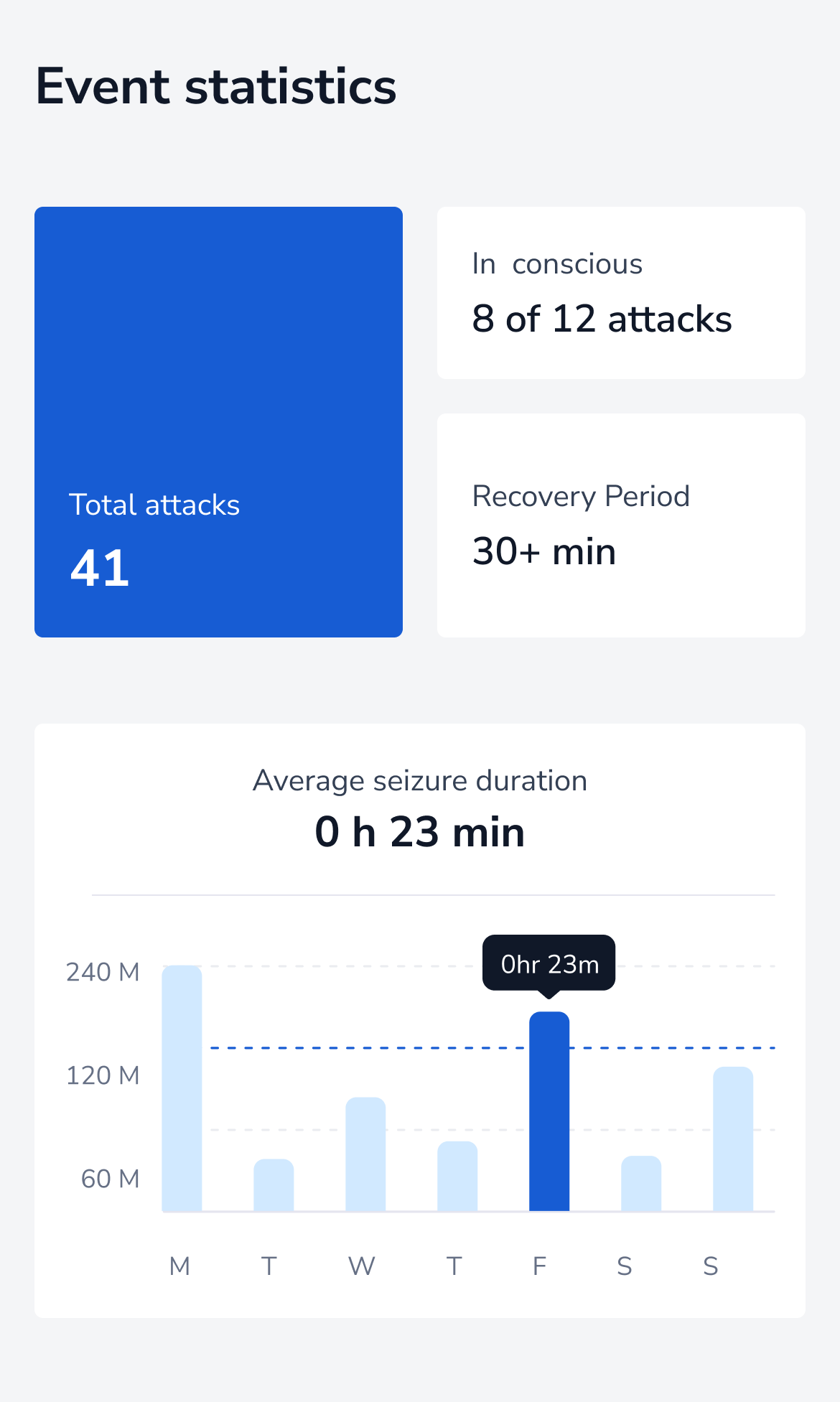
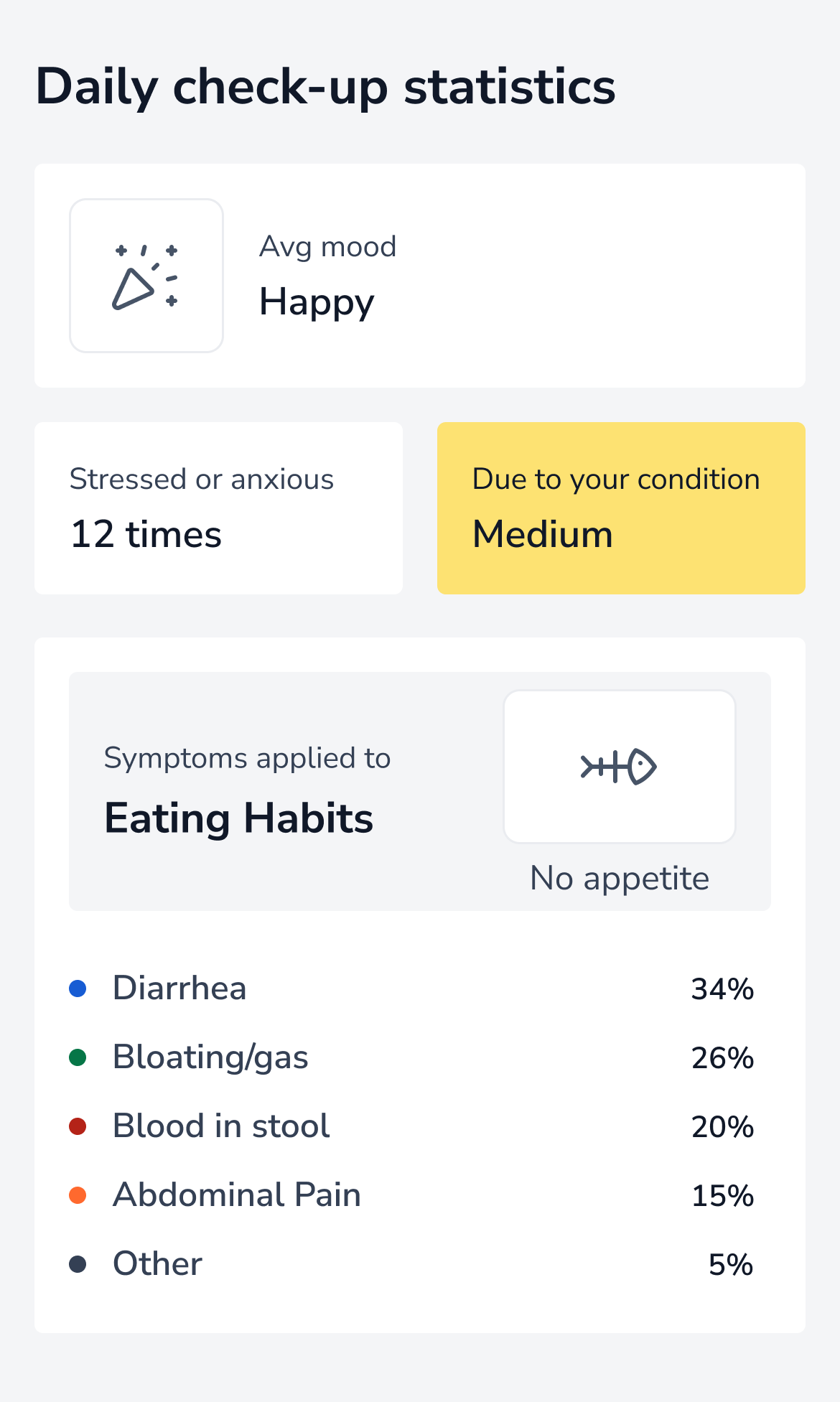
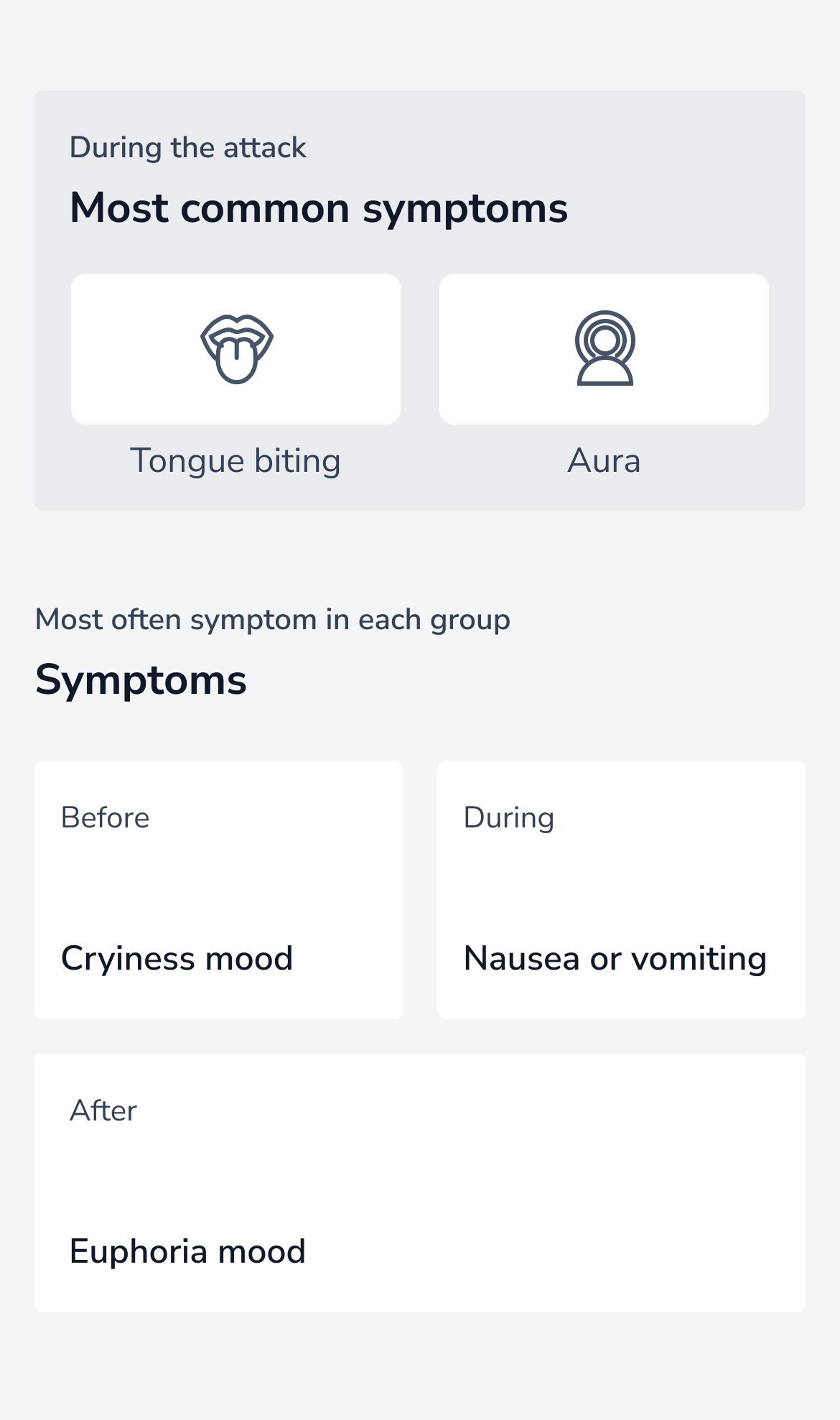
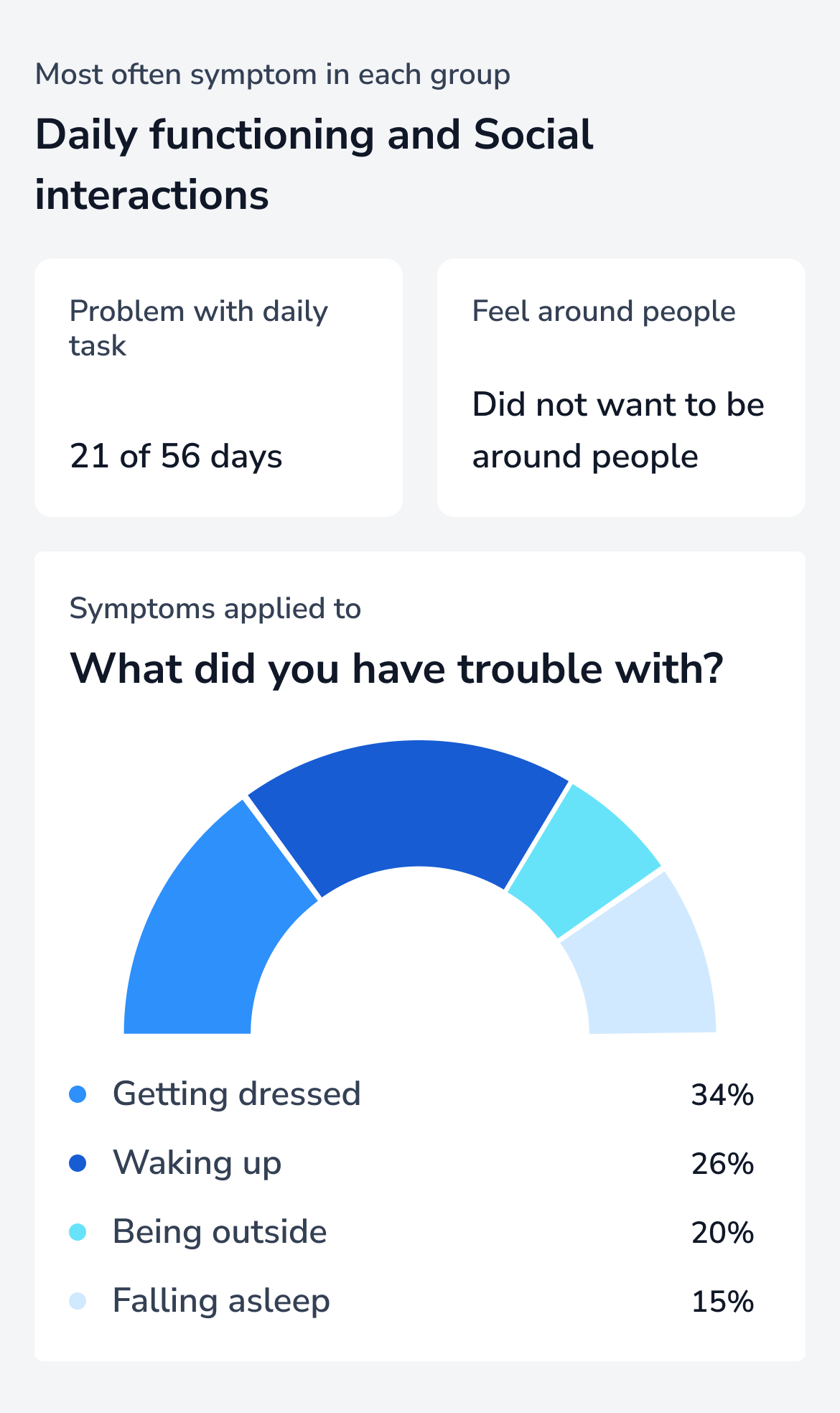
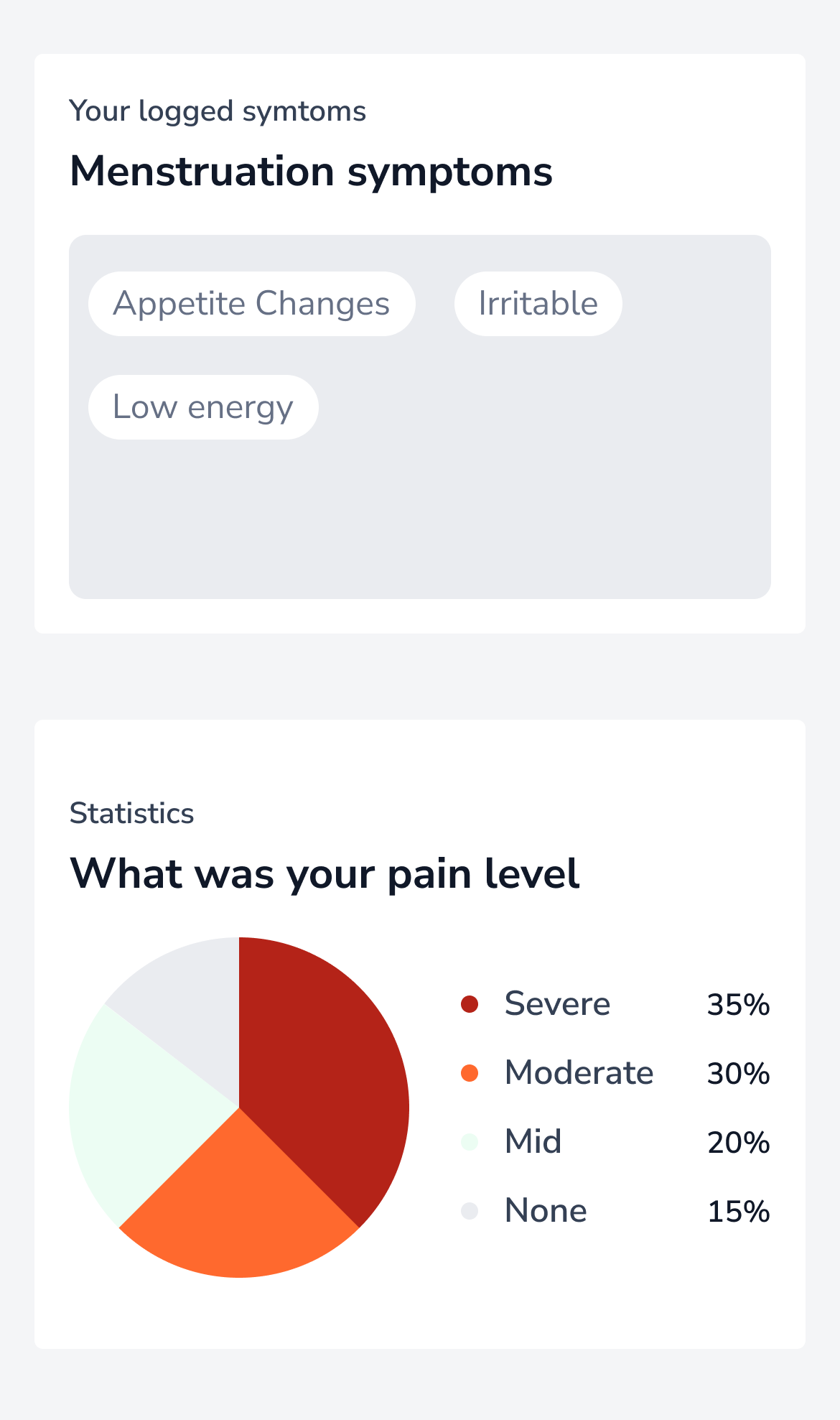
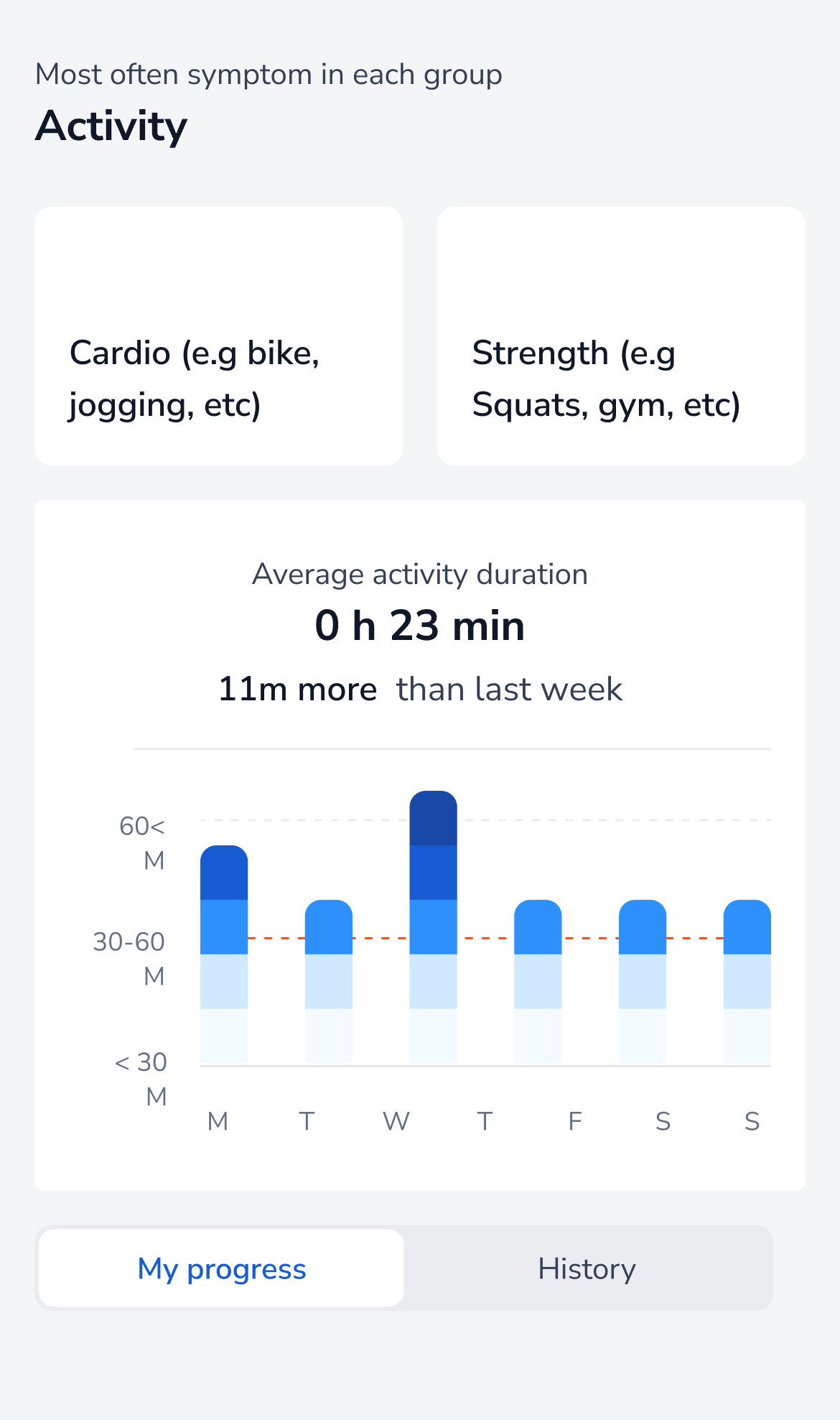
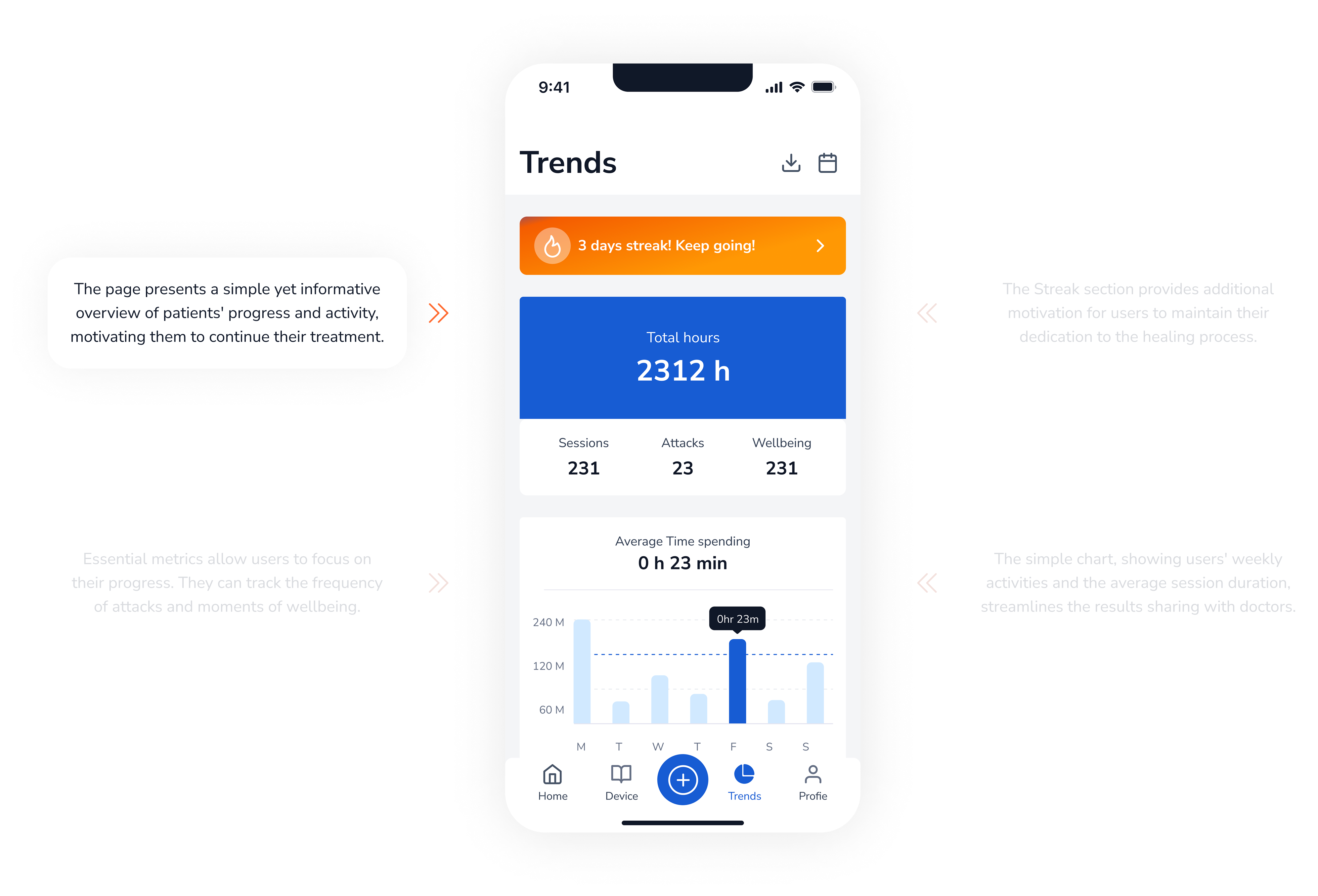
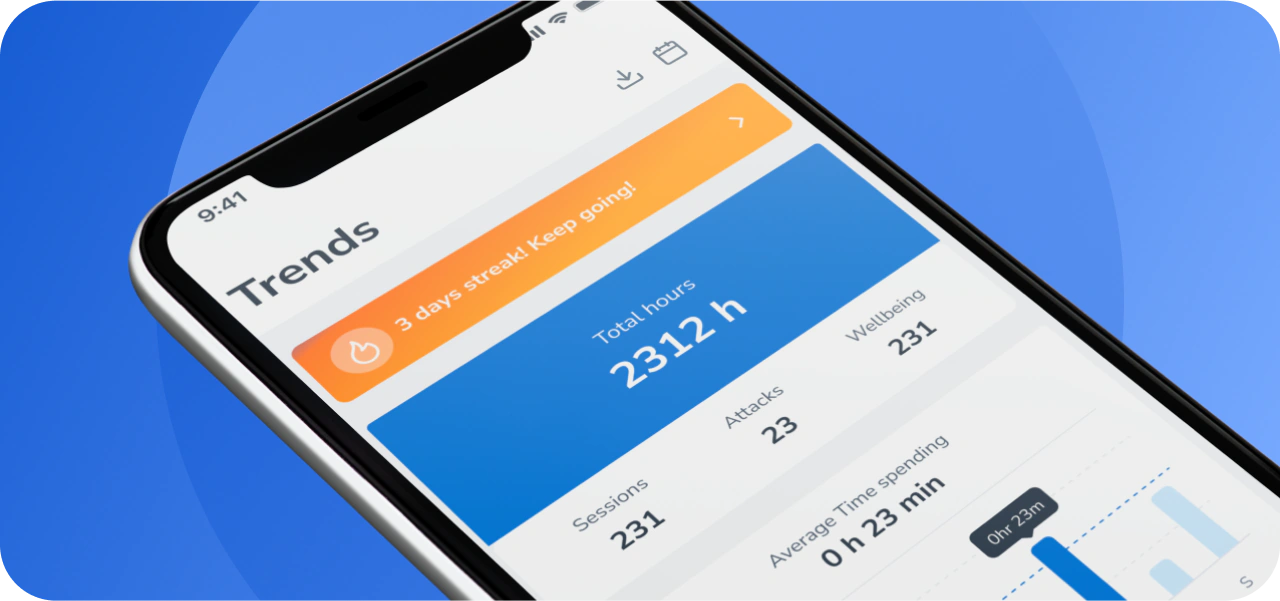
Track analytics easily
Trends Page


Ability to track statistics in the calendar





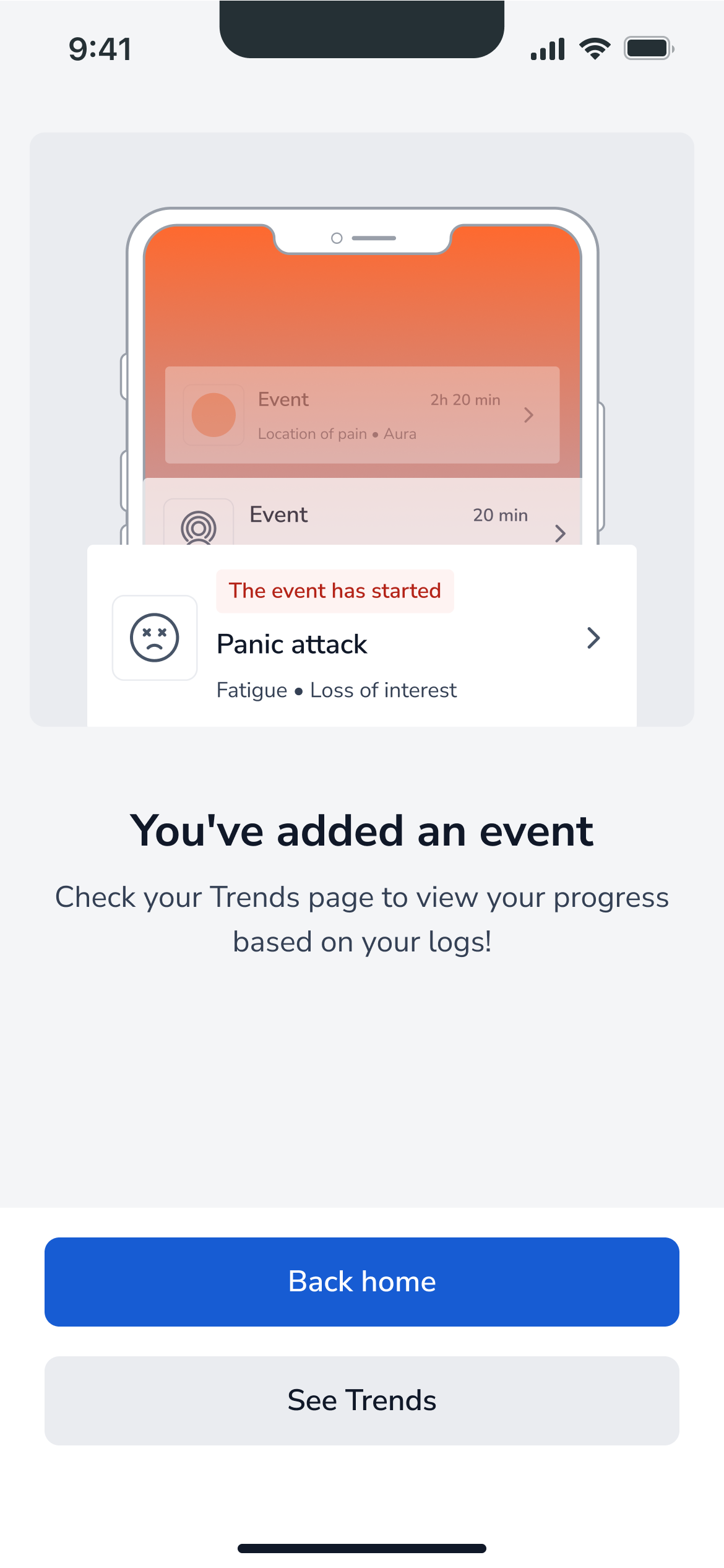
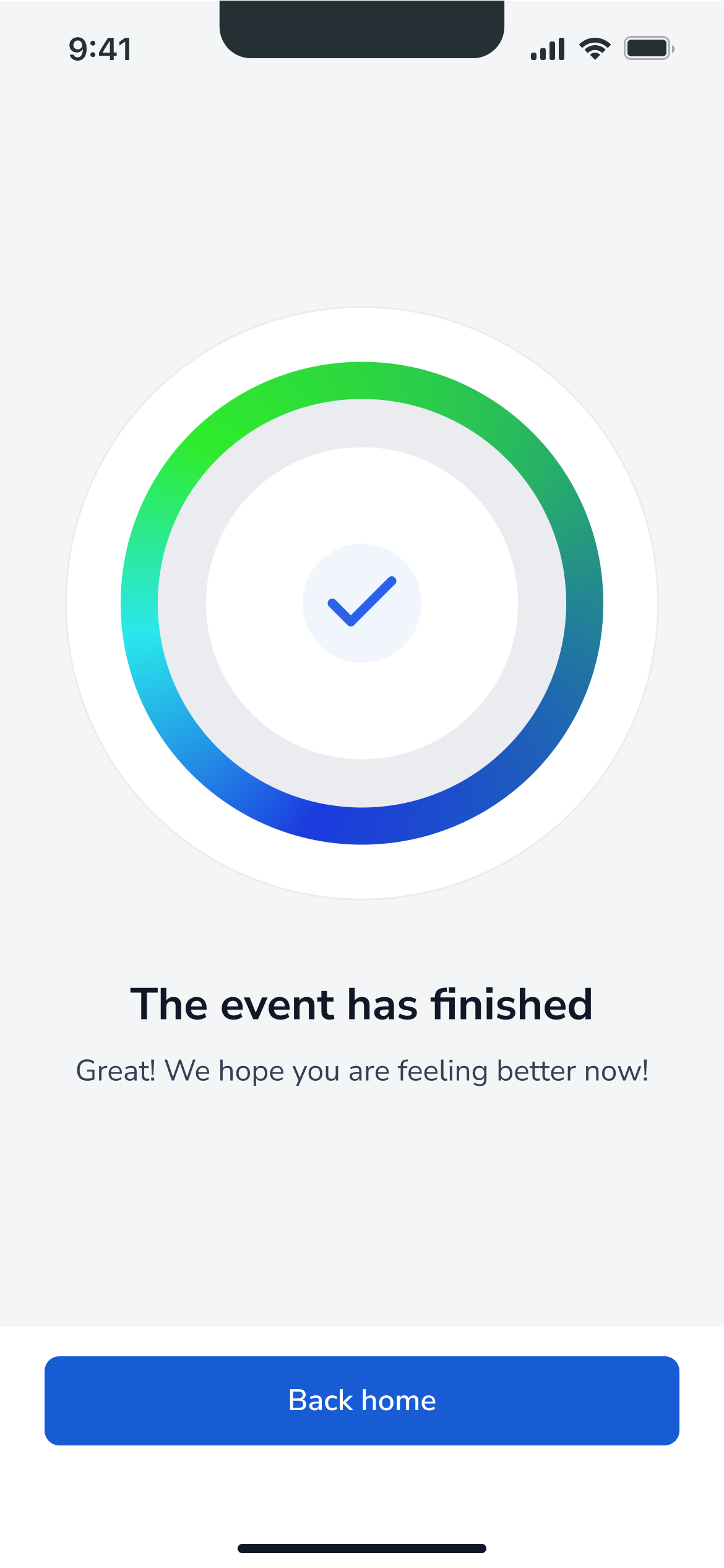
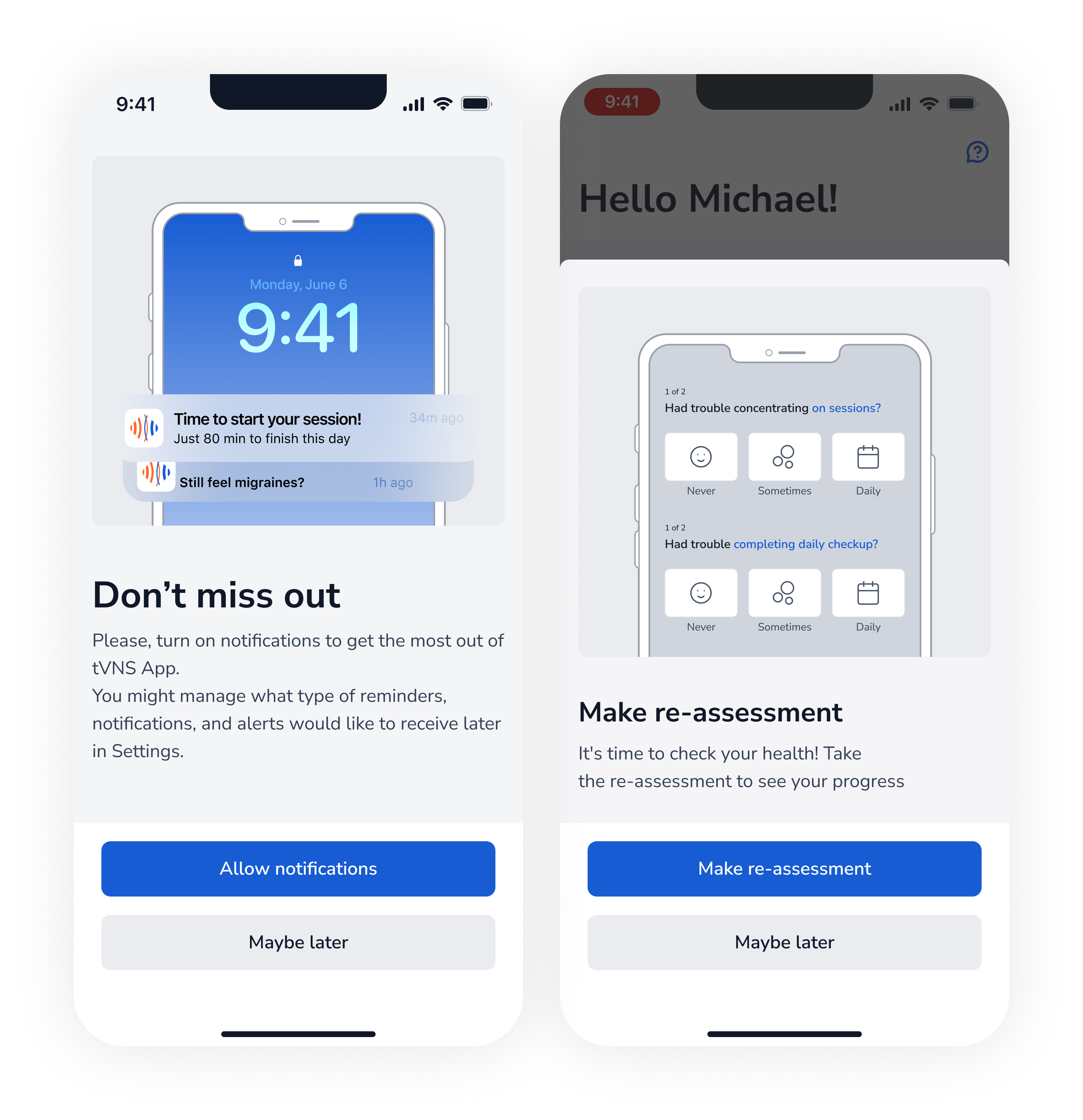
Get notified about your progress
Notifications
Push notifications aid users in remembering their daily sessions by sending reminders at the specified time (set at the start of the journey).


Explore page
Essential information on the healing journey is gathered in one place encompassing progress, streaks, treatment effects and more. Furthermore, users can quickly access the device specifications guide i.e. how to use the device correctly or interpret symbols.
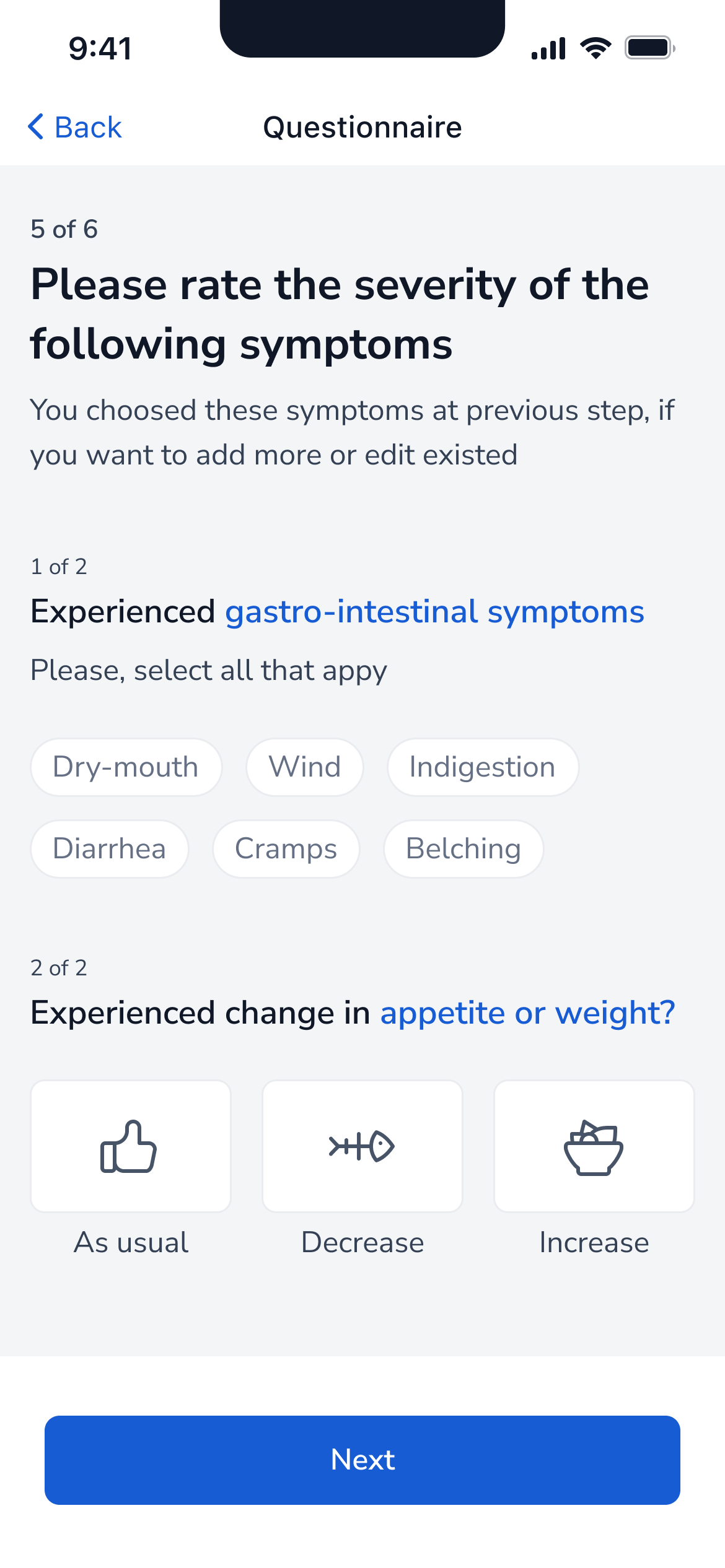
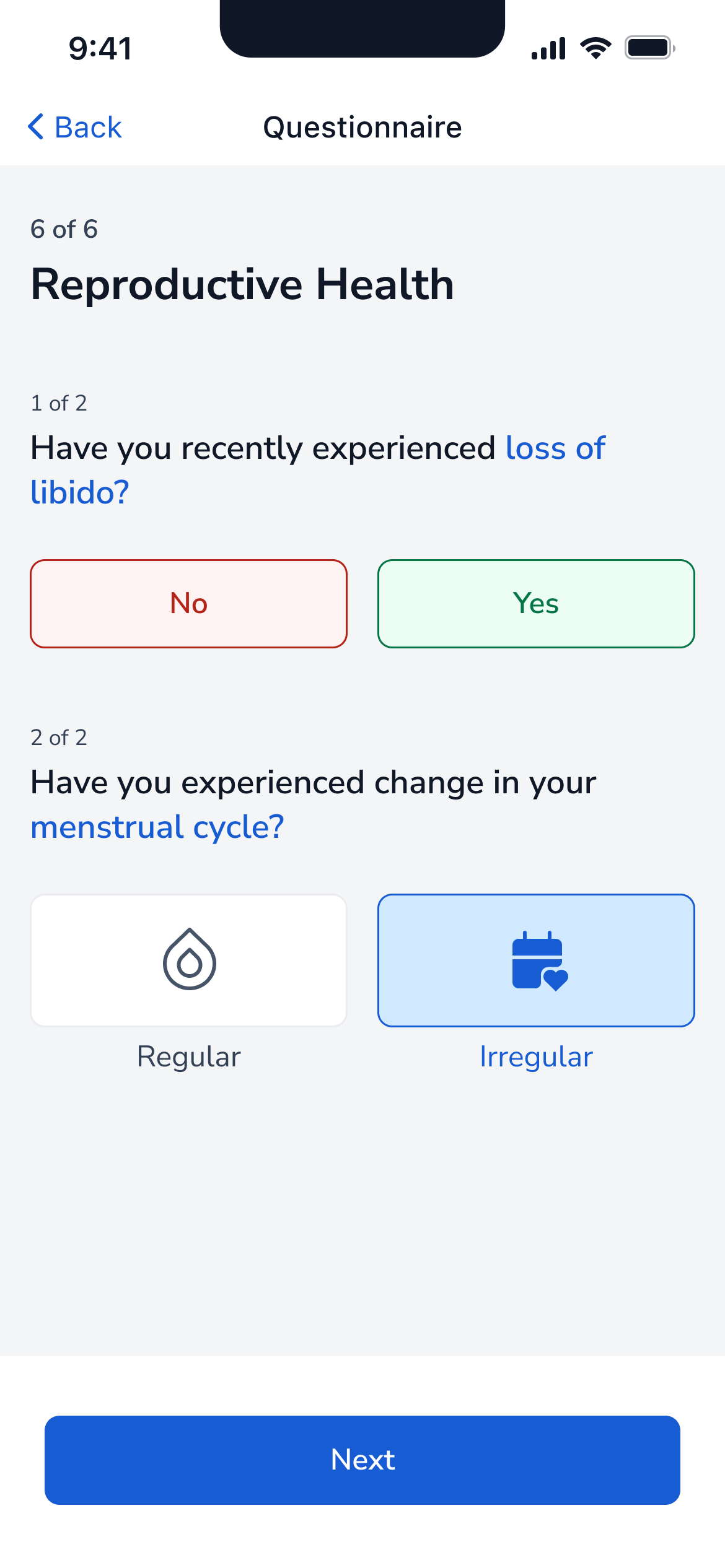
The development process
Final results

The app's simple interface and essential functionality make it a great instrument for tVNS device owners to keep a record of their treatment and wellbeing.

Our team concentrated on the user journey and made the onboarding process, as well as further interaction with the app, easy for all groups of patients. The functionality is clear and easily accessible, containing only the necessities.

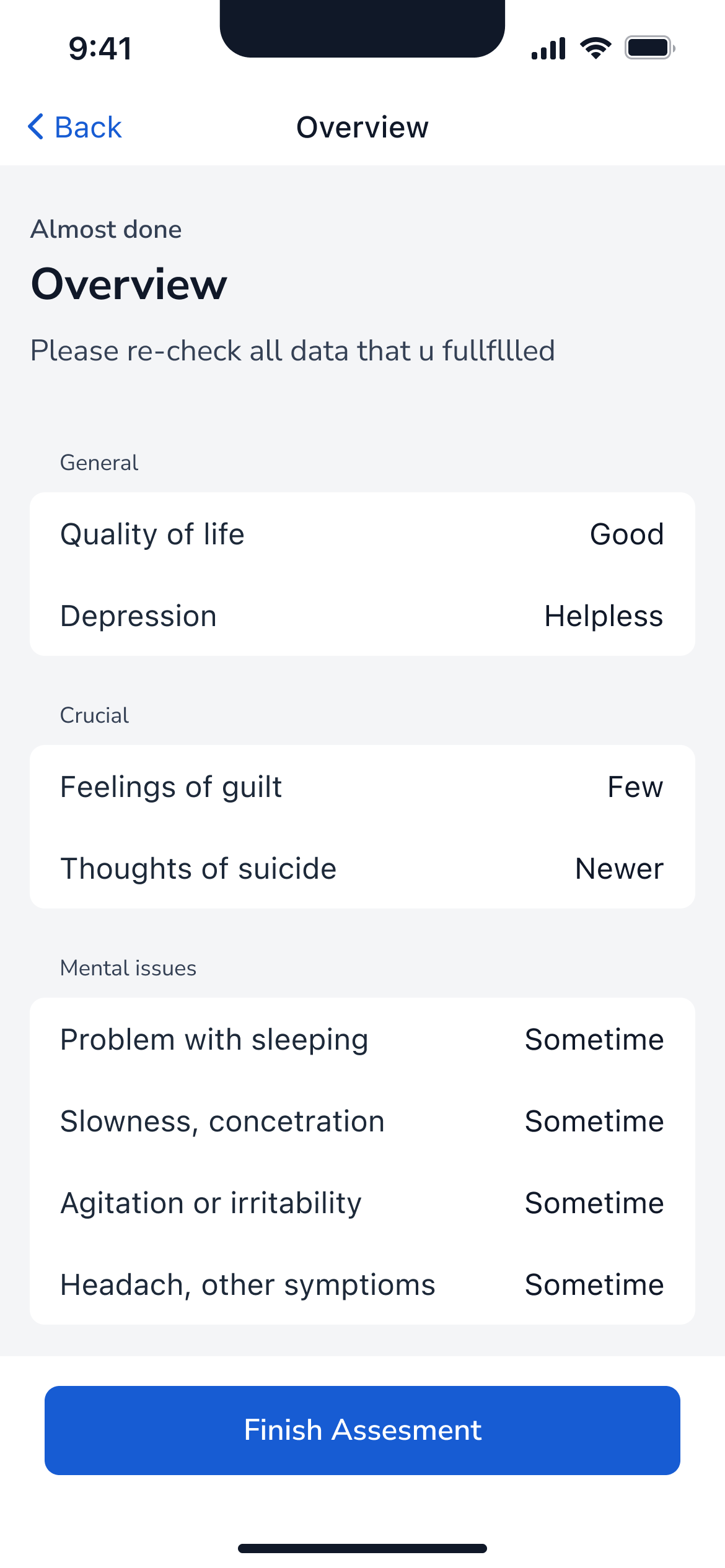
The app offers real-time treatment progress tracking and effortless data sharing with healthcare professionals. Patients can now maintain a record of their well-being, document their stimulation session results.
Technologies

The tVNS Connect App enhances the user experience for patients undergoing treatment with tVNS devices.



tVNS Patient is intended for informational and personal wellness purposes only and is not intended to diagnose, treat, cure, or prevent any disease or medical condition. Users should consult with their healthcare professionals for medical advice and treatment recommendations. The app pairs with a tVNS device to allow users to keep track of their sessions on their mobile device, but does not control, or influence the device's operation in any way.