4 Advantages of Design-Driven Development Approach

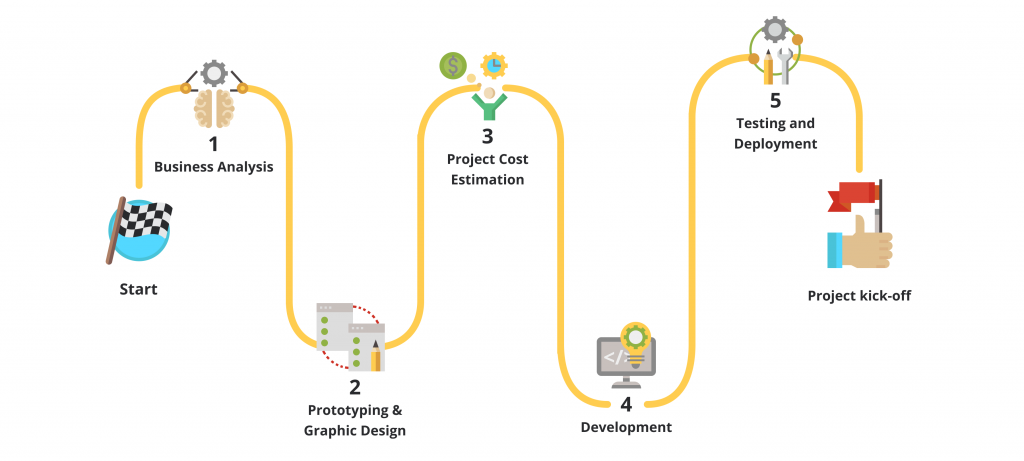
At ein-des-ein, we think that the design-driven approach to developing apps, websites, and marketplaces is the best approach. It starts with a comprehensive business analysis and design that cover all the major steps towards a project’s completion. Based on our experience, if done properly in the very beginning, business analysis and design can help determine the direction, greatly reduce expenses for development, and create a foundation for a seamless user experience.
In this article, you’ll learn why at Ein-des-ein we see design-driven development as a priority in our work.
What is a design-driven development approach?
There are several reasons why business analysis and design play a huge role in the project’s destiny.
We’re going to give this up early! The main benefit of the design-driven approach is an opportunity to formulate the project vision together with the client. The client arrives at essential conclusions during those first analysis and design sessions.
This approach helps identify the main pain points early, come up with significant improvements, and address the issues that could be overlooked otherwise. Timely and accurate changes save our clients time and money.

Advantages of design-driven development
Now let’s dive into outlining some positive outcomes as a result of the design-driven development approach.
Evaluation of the project scope
Before any development work starts, our business analysts, UI/UX designers, project manager, and the client sit down to discuss and answer some important questions:
- How can the product stand out in the market?
- What is the product’s main value and how can we convey its mission in the best way possible?
- What features are absolutely essential?
- How each feature impacts the user experience?
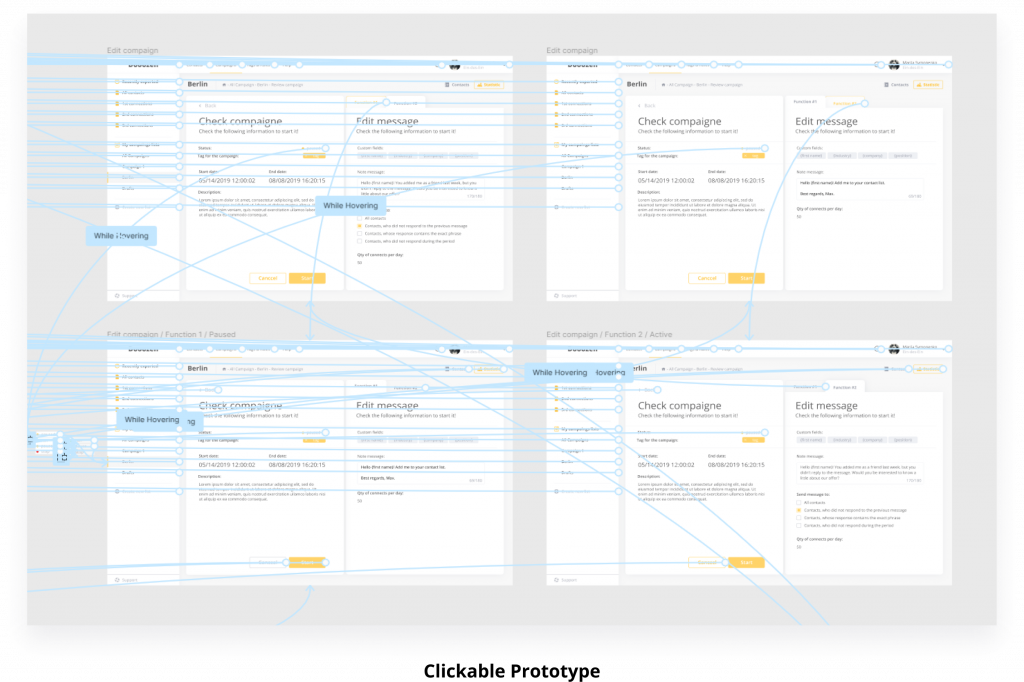
These are just a few discussion points in a business analysis process that sets the project off on its journey. The next step is to do customer persona research, create user flows, and build detailed clickable prototypes. This part of the work influences how clients envision the final result. It also highlights what really needs to be done for a product to be successful.
After all, this need to be specific may slow things down in the beginning, but saves a ton of time in the long run. When it is time for the development team to take over, the scope of the project is already reasonably clear.
Early problem identification
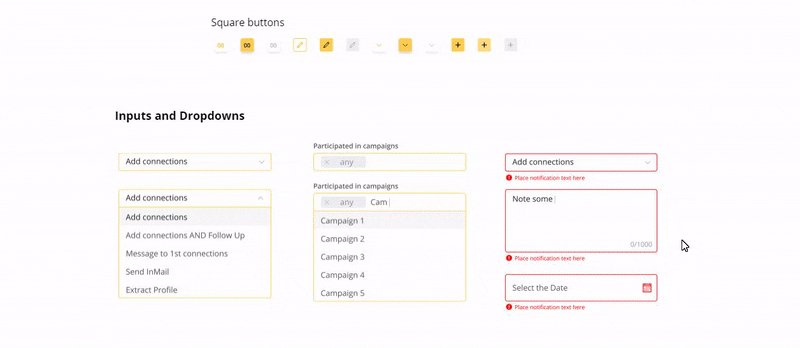
After we gather the requirements and all the ideas are put on the table, it’s time for the UX design work to begin. UX design is basically packaging the most complex processes into a simple, logical app prototype. UX design affects user experience the most as it tests the logic of the app and goes through its most important user scenarios. For example, the registration and authorization screens, the appearance of the home page screen, order placement and payment screens, etc.
Building the prototypes and thinking through every screen and user action allows identifying inconsistencies and pitfalls at the initial stages. In fact, this is a crucial factor when it comes to time and resource efficiency. Spotting problems later at the development stage translates into more money and time spent on correcting those inconsistencies.

More accurate project cost estimation
When most elements of the project are ready and the initial testing is done, it is much easier to deliver a detailed final cost breakdown. The costs don’t fluctuate when developers take over a polished project with all the major issues eliminated at the design stage. After working with clients for years, we noticed that the project costs became more predictable and on average got reduced by 30%. With our approach, the cost estimate is never rough.
The downside of the ballpark estimation is that clients often get the price right from the get-go. That price includes an additional 20-30% to account for the risks. For example, if certain features turn out to lack anything or work differently from what was expected, developers will have to change them at the development stage. In that case, that 20 – 30 % go into that “correction work” expense.
However, with the design-driven development approach, the high accuracy of planning eliminates this kind of risk. That way the actual price the clients pay for the project is not influenced by multiple unforeseen expenses.
Book a free consultation with us and get an estimate for your project
Ready instruments for marketing
This might be one of the main benefits that come with the design-driven development approach. Only after a couple of months, clients have a solid list of deliverables that includes highly detailed clickable prototypes, wireframes, and all the major design elements. This means that the solution can be tested or demonstrated to potential investors.

If it’s a mobile app, clients can start creating ad creatives to test and see how much a lead might cost and determine a target audience. This is also an opportune moment to test the app with a focus group and bring the results back to our team to implement improvements.
Here’s a list of deliverables you will have at this stage:
- Scheme of user flows
- Highly detailed clickable prototype
- Wireframes
- Specification document with each feature’s description within the design system

Who is design-driven development approach for?
We believe that this approach truly benefits everyone. Clients get a more nuanced idea of what the app is gonna be like right in the beginning. While a developing team gets to reduce the risk of multiple iterations and improvements that may prolong the project beyond the discussed time frame.
Small businesses and startups can definitely save up with this approach and avoid unnecessary costs that some other companies usually include in the contract to compensate for the delays and improvements at the later development stages. With investors waiting for MVP or an urgent business need for an app or solution, this approach helps to get rid of certain anxieties and move forward with the project more confidently.
Bonus: Design systems in place
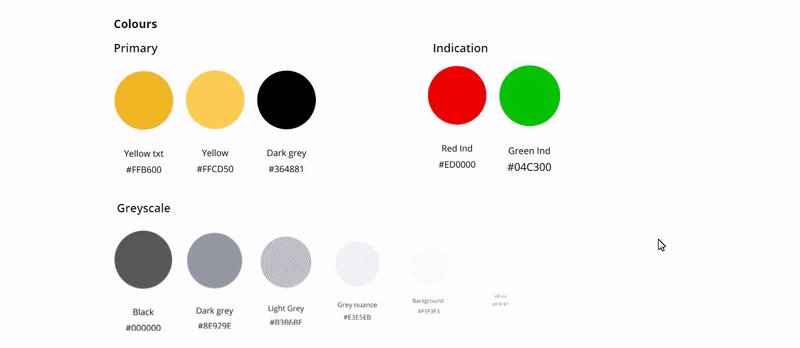
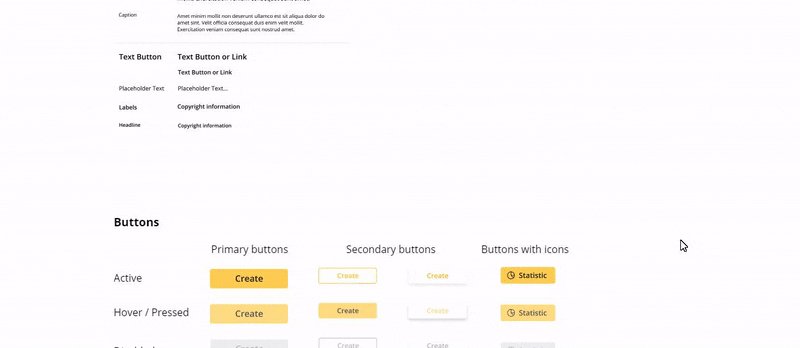
Why are design systems important? First, let’s define what a design system is. It is a set of guidelines that determine how all of the product pieces should look, function, and interact with each other as part of a unified system.

Design systems are in place at ein-des-ein as we strive to build modern, scalable products in a fast, affordable manner. After the first steps of ideation and research, designers focus on setting a strong foundation for the upcoming work by creating a system. That system is not only about typography and colors, it’s about building a connection with the brand and coming up with a solid plan that facilitates work and saves time.
A well-thought-out design system can be shared early with clients to ensure that the vision is right. Clients get an opportunity to say their word early on and approve the initial design direction moving on to more complex stages like reviewing wireframes. Basically, this helps save so much time and gives both sides an opportunity to work smarter.

If you’d like to build a product and want to discuss our approach with us in person, please reach out by filling out the form. We are happy to dive into your project idea and provide our help and services.