Angular vs React: What is Best for Your Web App?

In this article, we cover the in-demand topic for everyone who is occupied with choosing technology for professional web app development. Yes, another one. Angular vs React, what is currently best for your app?
Before choosing one of the tech stacks, you need to find an answer to the following important questions: “Is this tool convenient and reliable in practice?” and “Does it answer my specific business needs?”. In an attempt to help answer the two questions above, we’ll do a React vs Angular comparison.
Brief overview
Angular and React are creations of two tech giants and strong competitors – Google and Facebook. React was developed by a software engineer at Facebook, while Angular is a product of a team at Google. However, while being very similar in their nature and functionality, Angular and React often pose a major headache for programmers when it comes to making a choice.
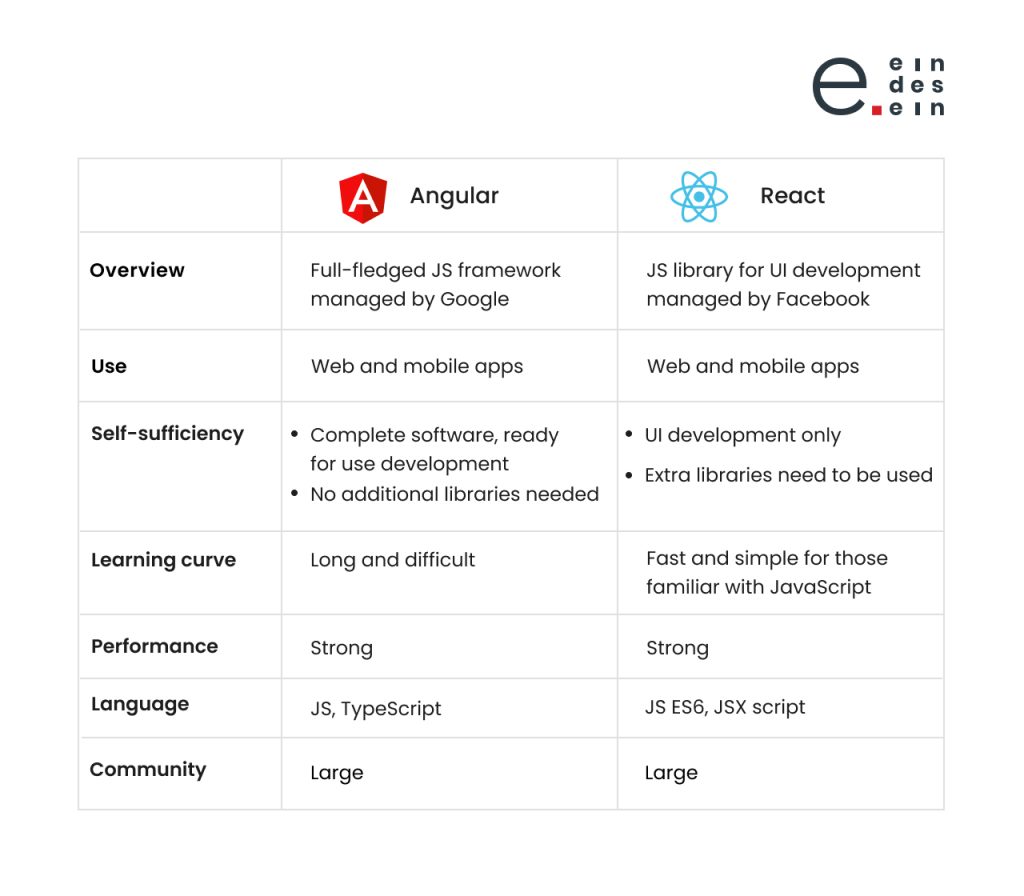
At the same time, it’s not exactly fair to compare Angular to React, since React is just a JavaScript library, while Angular is a complete, comprehensive framework. And this difference of “Framework vs Library” is what a front end developer needs to understand when trying to differentiate between Angular vs React.
Moreover, when using React, you can use additional programming libraries in it, while Angular does not require this—it offers a complete framework solution for front-end development.

Self-sufficiency and implementation
Angular is a full-fledged framework for software development, which usually does not require additional libraries. All the functions, for instance, data binding, component-based routing, project generation, form validation, and dependency injection, can be implemented with the means of the Angular package.
On the contrary, apps written with React need additional libraries as all above-mentioned functions require additional modules or libraries to be installed. So it can be said that React is less self-sufficient.
Learning Curve
Angular is harder to master when compared to React, because its framework is dynamic and so there are many ways to solve a single issue. In addition to that, in order to leverage Angular, developers have to familiarize themselves with templates, pipes, and dependency injections. They also have to be familiar with RxJS and Typescript in order to ensure high-quality production using Angular.
The Angular framework is always developing, burdening developers with the need to constantly evolve their skillset and be on the lookout for the most recent changes and upgrades.
On the other hand, React is much easier for developers to learn. It is minimalistic, there are no overly complicated features, and it is easy to start working with it if you already know JavaScript well. Besides, React is especially beneficial for newcomers who are looking to develop their first app.
Book a free consultation with us and get an estimate for your project
Community
React is a worldwide popular JS library with a huge community supporting and developing it: over 150k starred React projects on GitHub versus Angular’s over 60k stars retain a significant lead.
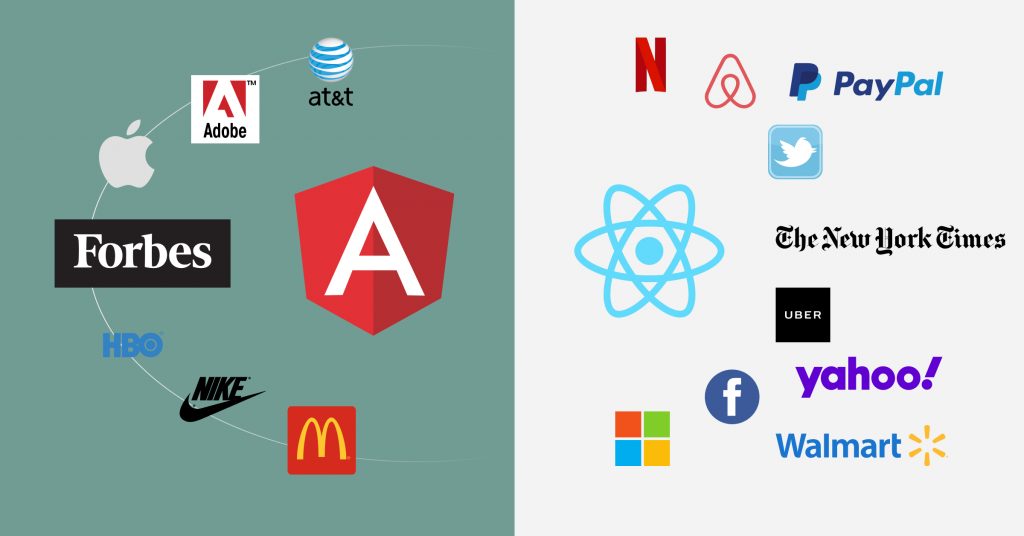
It is actively used by such companies like Facebook, Twitter, Netflix, Airbnb, PayPal, The New York Times, Yahoo, Walmart, Uber and Microsoft.

Angular is less admired than React. In fact, it even faces a lot of criticism: partially because of the unpopularity of Angular 1.0, partially due to its complexity and the amount of time needed to learn it. However, this framework has been developed by Google, which contributes to the credibility of Angular. Google definitely provides the long-term support of the framework and constantly improves it.
Angular is used by such companies as McDonald’s, AT&T, HBO, Apple, Forbes, Adobe, Nike, and Microsoft.
Languages
React is based on JavaScript ES6+ combined with JSX script. JSX which is a syntax extension makes JavaScript code look like code written in HTML. This makes the code easier to understand and typos are easier to fix. To compile JSX code in a browser, React is supplemented with a code translation tool – Babel.
Angular can use JavaScript or TypeScript, which is a superset of JS developed specifically for larger projects. TypeScript is easier to navigate, it is more compact compared to JavaScript, and typos can be easily spotted. Code refactoring process also becomes relatively simpler and faster.
Performance and execution
Performance should not be the main reason for choosing between React or Angular, as both are top-tier front-end JavaScript technologies that developers use to build effective mobile apps and websites. In fact, performance is comparable for most general metrics, and depending on the version or test, sometimes either React or Angular will come out ahead.
React does seem to show an advantage when you look at overall site load times. This makes sense because React uses a virtual DOM to efficiently load specific parts of a webpage while Angular is resource-intensive as it manipulates the DOM directly. This performance benefit is most noticeable when a page needs to update multiple views at the same time, such as image and video galleries found on social media apps like Facebook and Instagram.
However, the latest Angular update has significantly improved its performance and it no longer loses to React. Moreover, the size of an Angular application is slightly smaller than the size of a React app.
Before making a final decision
Based on the project you’re working on and your individual requirements, the answer to the debate of Angular vs React has no absolute definitive answer – conclusion that you’ve probably expected. It’s always vital to do your own research before deciding to build an app, especially if you’re working on a business venture. The choice will determine much of how your project will go, while the wrong choice can result in weeks or months of wasted effort, which in turn can lead to wasted money.
To sum up, scroll down to see several points that should be taken into account before making your final decision.
Angular
Angular has components and features that speed up the front end development. Being developed by Google, the framework is reliable and effective.
Is Angular the right choice for your mobile app development? These four things are necessary for you to know before you start working with it:
- Angular is best for low to medium complexity applications.
- It’s important for your Development team to have experience using C#, Java, and previous versions of Angular.
- You are using ready-to-use solutions and need higher productivity.
- If your team needs to use Bundle Budgets via the CLI option, then Angular is the way to go. It allows developers to limit the size of the application to predefined values.
React
By the way, React enhances the view layer of the apps and is quick and scalable. It changes data without reloading the page. First used on Facebook, then on Instagram news feed; mostly large-scale apps use this framework for building apps. It is well-liked by developers for not needing to reload the page repeatedly.
Nevertheless, it’s one thing to know the benefits of using React, and it’s completely another thing to understand if your team is ready to take on React App development. These are the four main things you need to check before you get on with using React:
- Your project requires a highly customized app solution.
- Your team understands how to use JavaScript , HTML and CSS.
- The development process requires a lot of different features and variable states in the development process.
- The project you are implementing requires the use of different components in multiple applications.
Last but not least, don’t blindly use the same approach every time. Once you pick a tech stack for one project, don’t fall into the temptation to use the exact same for your upcoming project. Even though this idea can sound pretty good, before starting each project don’t forget to ask the main questions one more time. Your answers can change as well as the landscape.
Also, go for it if you have the opportunity to complete a small project with an unfamiliar technology stack. Such experiments will give you invaluable experience. Keep your mind open and learn from your mistakes. At some point, one of these technologies will feel natural to use.

If you’d like a free consultation with an outsourcing company comprised of professional developers and designers, contact us today and we’ll get back to you as soon as possible to discuss your business project.