Maximizing App Performance with the Latest Technologies

Mobile apps have revolutionized the way we interact with technology. People easily access information, connect with others, and perform a wide range of tasks on the go. However, with millions of options available on the market, competition is fierce. In order to stand out, it’s crucial for developers to focus on maximizing mobile app performance. The latest technologies are making this easier, offering new ways to improve speed, reliability, and efficiency.
In this article, we explore key ways to enhance app performance, increase user engagement, and ultimately achieve success!
What is mobile app optimization and how it affects product success
So, what does optimizing apps mean specifically? We believe that it is a crucial aspect of app development. It is the process of improving performance, usability, and user experience. In today’s highly competitive market, people have high expectations when it comes to these aspects, and a poor experience quickly leads to low engagement and negative reviews.
One of the key factors in mobile app optimization is speed. Users expect it to load quickly and respond to their actions promptly. Slow loading times or issues quickly turn off visitors and lead to high bounce rates.
Another important aspect is user experience. Developers should focus on creating a simple and intuitive UI, selecting consistent design patterns, and conducting testing with focus groups to identify pain points and areas for improvement. A poor UI and confusing navigation are frustrating for people, leading to low engagement.
What Else Causes App Performance Problems?
Poor Network Connectivity
If the device is having trouble connecting to the internet, the loading process may take longer than expected.
Inefficient Coding
If the code is poorly written or contains bugs, you may expect crashes, slow processes and excessive battery drain and memory usage.
Compatibility Issues
If the product is not compatible with the device or operating system version, it may not function properly or may crash frequently. Developers should keep in mind different screen sizes, resolutions, and orientations.
High Resource Usage – CPU, RAM, battery
Some features, animations, or graphics require a lot of processing power. If software is designed to handle a lower-end device, then it might not be optimized for high-end ones.
Large App Data Size
This is especially true if this information is constantly updated, which also decreases responsiveness.
How mobile applications have changed over the past year
Mobile apps have undergone significant changes, driven by advances in technology and high audience demands. People expect them to be fast, easy to navigate, with clear interfaces. Thus, there is a highly competitive environment when it comes to this market. With millions of options available online, companies keep exploring new ways to engage audience and offer unique value i.e. through machine learning, augmented reality, and the implementation of voice assistants.
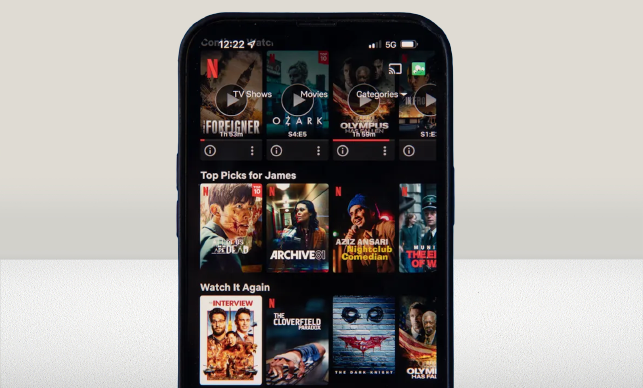
For example, the Netflix app’s ML algorithms analyze viewer’s behavior to offer personalized movie and TV show recommendations based on a viewing history, rating, and search results:

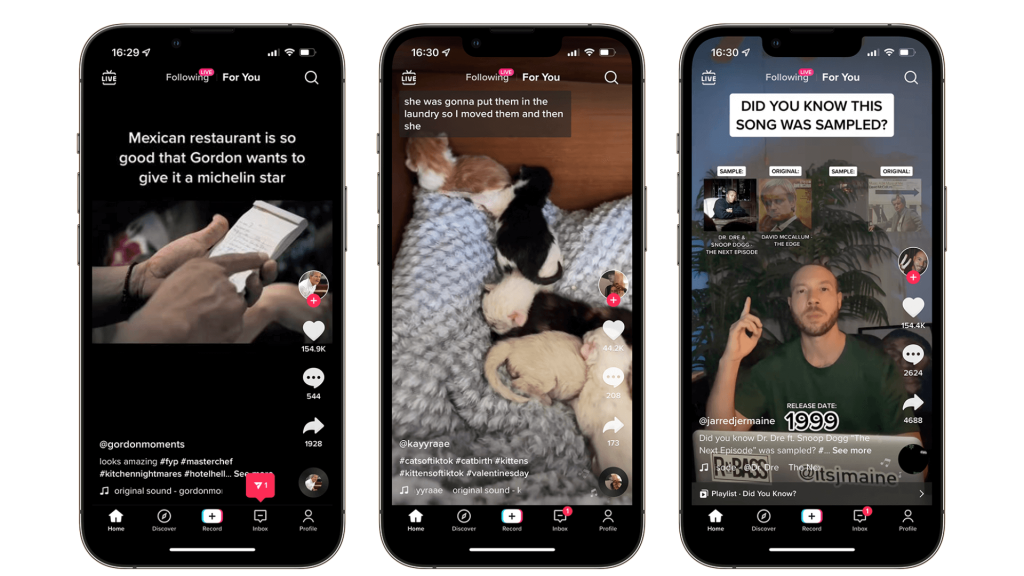
Entertainment has also become a major focus for digital companies over the past year. The COVID-19 pandemic has led to an increase in remote work and social distancing, further driving the demand for various digital solutions. A great example here is the rise of TikTok, a short-form video social network that has exploded in popularity over the past years. Many people were spending more time at home, and TikTok provided an easy way for them to create and share short-form videos with others, helping to alleviate boredom and give a sense of connection during such a challenging period.

Effective ways and techniques to optimize mobile applications
So, how to optimize apps effectively? From simple tips to the most advanced recommendations, here are techniques for both iOS and Android app optimization we recommend trying!
Minimize the Size
For example, low-end phones dominate the Android market. Such devices may not even support 2G/3G, and downloading big applications would be inconvenient. Therefore, it’s best to optimize your app’s space consumption on these constrained devices.
Reduce startup time
The longer it takes for your application to start up, the more likely people are to abandon it. Consider improving a launch sequence.
Optimize images and media files
Large images cause lagging, so it’s wise to fine-tune their dimensions and quality for better app performance. By doing so, you strike the right balance and avoid any unnecessary delays when loading pics. Compress them without compromising quality.
Create an offline mode
Allow users to access content even when they don’t have an internet connection. This is particularly useful for those who travel frequently or live in areas with poor connectivity. It reduces load times and minimizes interruptions due to unstable connections. Additionally, it saves battery life!
Skip unnecessary features
The golden rule here is “less is more”! Having too many unnecessary features makes the product bloated and slow. The total development and maintenance costs also become higher. Moreover, by excluding such features, you focus on improving the ones that are truly essential. P.s. If there are many animations and transitions, we recommend placing them strategically and considering simpler alternatives.
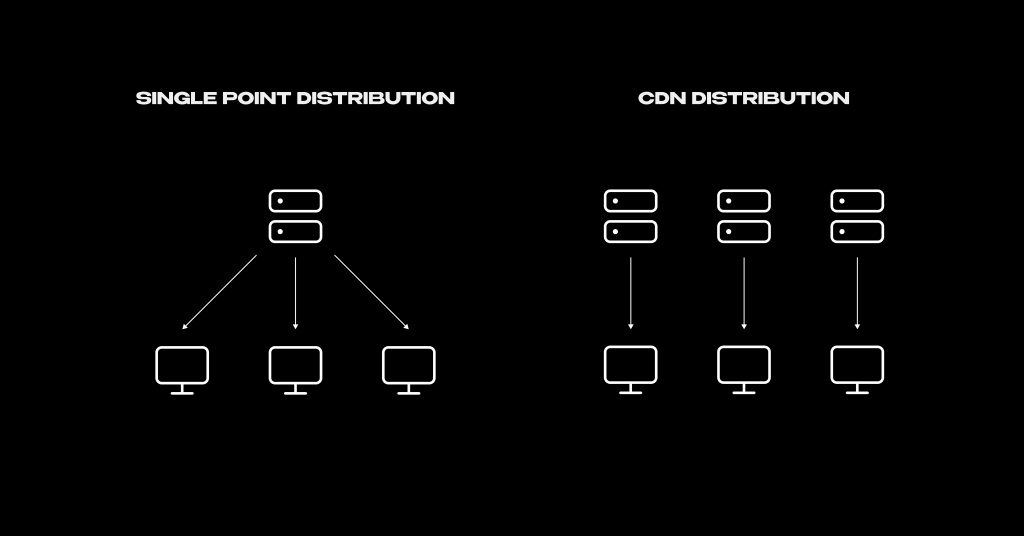
Use a Content Delivery Network to accelerate APIs
A CDN distributes content across multiple servers worldwide, allowing users to access it from the closest server. This significantly reduces the latency and response time. CDNs offer additional features such as caching, which stores frequently accessed information closer to the end-user.

Moreover, they provide advanced security features such as DDoS protection and SSL encryption to prevent attacks on APIs.
Split up data in different phases
When an app has to load a large amount of data all at once, it puts a lot of strain on the smartphone’s processing power and memory. Thus, in this situation, app performance is affected.
Split it up into smaller chunks that can be unloaded as needed. There are several ways to do so:
- a “lazy loading” technique. This involves loading only the most essential data when the application first starts up and then loading additional parts as needed when a person interacts with it.
- caching aka storing frequently accessed data on the device itself so that it is quickly retrieved without having to be downloaded from the server each time.
- pagination i.e. breaking up large parts into smaller, more manageable chunks that are loaded one at a time.
Reduce HTTP requests
Reduce their number by combining multiple requests into one. Minimize the use of external libraries and frameworks, and limit unnecessary API calls.
Implement multithreading
Multithreading allows your app to perform multiple tasks simultaneously, preventing the UI from freezing. However, it’s important to ensure that your code is thread-safe and doesn’t cause data inconsistencies.
Choose background fetching
Background fetching allows your app to fetch data even when it’s not actively running. All information is always up-to-date and readily available, and your product won’t compete for resources with other applications.
Plus, when an application needs to fetch content in real-time, it has to constantly communicate with the server. It drains the battery quickly. With such regular intervals, the energy consumption is minimized.
Use native code (instead of cross-platform solutions)
It is specifically designed for a particular platform, meaning it takes full advantage of the chosen platform’s hardware and software resources. Cross-platform solutions, on the other hand, must be compatible with multiple platforms, resulting in compromises in quality.
Native code is compiled directly into machine one, while cross-platform solutions rely on an interpreter or a virtual machine, which adds overhead and slows down processes.
Native code can access low-level system APIs, allowing for more efficient and direct communication with the platform.
Optimize database queries
Such optimization reduces the time it takes for the app to retrieve and display required information. When it has to query a database, it requires resources such as processing power, memory, and bandwidth. By optimizing database queries, developers ensure the product retrieves only the necessary details and does so efficiently. This results in faster response times and smoother animations.
Use techniques such as indexing, minimizing data transfer, and avoiding nested or complex queries. Utilize tools such as query analyzers and performance monitoring to fine-tune the queries and identify any bottlenecks in the database.
Monitor memory usage
Identify areas that consume too much memory. Tools like Xcode’s Instruments help measure memory usage and look for potential issues.
Get rid of unused code
Unused code takes up space and slows down processes.
Regularly review the codebase and remove any unnecessary parts.
You can use a code profiler to identify unused parts, or code splitting i.e. dividing the application into smaller chunks, allowing unused code to be easily identified and removed. Tree-shaking is another technique aimed to eliminate unused parts during the building phase.
Optimize file I/O
Slow file I/O leads to longer load times, unresponsive UI, and increased battery drain. Minimize the number of read/write operations to reduce the overall I/O time. Other tips here include:
- Using asynchronous I/O. It allows for non-blocking operations, so the UI remains responsive.
- Caching frequently accessed data, so the number of read/write operations is lower.
- Compressing files.
Benefit from GZIP compression
GZIP compression significantly reduces the size of data payloads. Consider using it for network requests.
Switch to server-side rendering
By rendering pages on the server, the app loads faster since it doesn’t have to wait for the page to be rendered on the client-side. SSR also helps with SEO since search engines crawl and index the pages more easily. Expect reduced workload on the device too, as the server is doing most of the work here.
Choose a CMS
A content management system provides a centralized location for its storage and delivery. You easily create, edit, and publish content without having to manually code or update something. Select a CMS that:
- handles your current and future content needs.
- seamlessly integrates with your existing tech stack.
- allows for customization of content types, templates, and workflows.
- has robust security features.
- doesn’t require extensive technical expertise.
- offers a proper level of assistance, including documentation, training, and customer support.
Implement error logging and monitoring
Error logging and monitoring help identify and fix errors and bugs before they become major problems. Error logging refers to the process of recording error messages and other relevant information when crashes or errors happen. Monitoring involves tracking performance and usage to detect any problems.
There are several tools available such as Crashlytics, Sentry, Bugsnag, etc. Choose one that fits your requirements, and integrate it, configuring alerts to notify you in real-time when an error occurs.

FAQ
-
What does optimizing apps mean?
- It refers to the process of improving iOS or android app performance and efficiency. It aims to enhance the UX and increase engagement with the product, so it ranks higher in search results and gets better retention rates.
-
Why optimize mobile apps?
- iOS and Android app performance optimization must be done for several reasons. However, the main one is it helps improve the UX by making them faster, more efficient, and easier to use. This leads to increased engagement and satisfaction, and boosts retention rates.
-
What new technologies are mobile applications using?
-
There is a wide range of modern technologies developers implement to enhance the UX and optimize app performance. Some examples include:
AR/VR. For instance, Pokemon Go and IKEA Place overlay virtual images onto the real world.
AI and ML. Thanks to it, Siri and Google Assistant carry out various tasks.
Blockchain. With its help, solutions like Coinbase and BitPay facilitate secure transactions and manage digital assets.
Internet of Things. Nest and Philips Hue use IoT to connect with smart home devices and allow owners to control their homes remotely.