Mobile App Development Glossary: 30 Essential Terms

When you have an idea for an app and want to move on, you may have a lot of questions before you even start. Moreover, it can be especially difficult to navigate the mobile app development space if you don’t have an extensive app developing background. That’s why we prepared this mobile app development glossary to help you out.
In this article we will try to provide an overview of the most essential development terms you’ll inevitably come across when planning your app project.
For your convenience, this mobile app development glossary is divided into three parts: outsourcing-related terms, key design terms, and key development terms.
Outsourcing-related terms
For most companies that don’t have their own in-house development team (building the dream team may take up some time), outsourcing or outstaffing are a viable and reliable way to get the job done.
Engagement model
It is a framework that serves as a basis for company-client relationships and ensures the level of responsibility, flexibility, and control.
Choosing the right one is like setting up the foundation on which the whole house stands and is crucial for the whole mobile app development process.
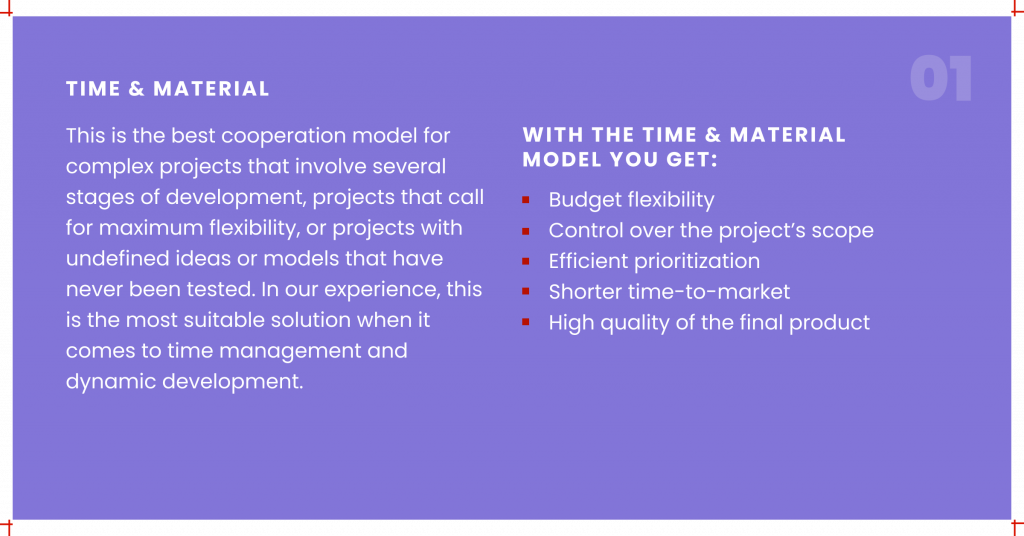
The three most popular models are usually called Fixed Price, Time and Material, and Dedicated Team (Augmented Staff or Extended Teams). Here’s how we describe all 3 models at ein-des-ein:



Intellectual property
Intellectual property is protected by patents, contracts, copyright, and trademarks and refers to creations of the mind. This includes mobile applications. Protection of the IP allows people to be financially secure and earn recognition from what they invent or create. This protection fosters the environment where innovation and creativity flourish.
At ein-des-ein, we include the Intellectual property clause in the contract so that the clients can be 100% sure that they are the sole owners of the app.
Business analysis stage
Business analysis stage is about defining necessary resources in order to provide ready products to external shareholders. In simpler words, it’s a research discipline that helps to find business needs, review them and find solutions to various business-related problems. These solutions may include strategic planning, process improvements, software development, organizational changes, etc.
To learn more about why it is important to invest more time into business analysis and first designs, read our article about design-driven development.
Project Management
Regardless of the industry, Project Managers usually have the same duties: define goals of the project, determine timeframes within which tasks are to be completed, and control the quality of the whole working process.
Project management was practiced informally, but in the middle of the 20th century, it began to stand out as a separate position with the main objective to apply skills, knowledge, techniques, and tools to meet project requirements.
Check out the interview with our Project Manager to get more insights into the importance of PM in the development process.
Scrum masters
Scrum Masters and Project Managers have the same goal – to organize an efficient working process. The main difference is in their approach: project managers are goal-oriented, while scrum masters, by contrast, are process-oriented.
Scrum Master is responsible for establishing the true scrum process over the project lifetime, facilitating it for the organization, product owner, and the team. Scrum masters are all about the process, they are not involved in decision-making.
Development process
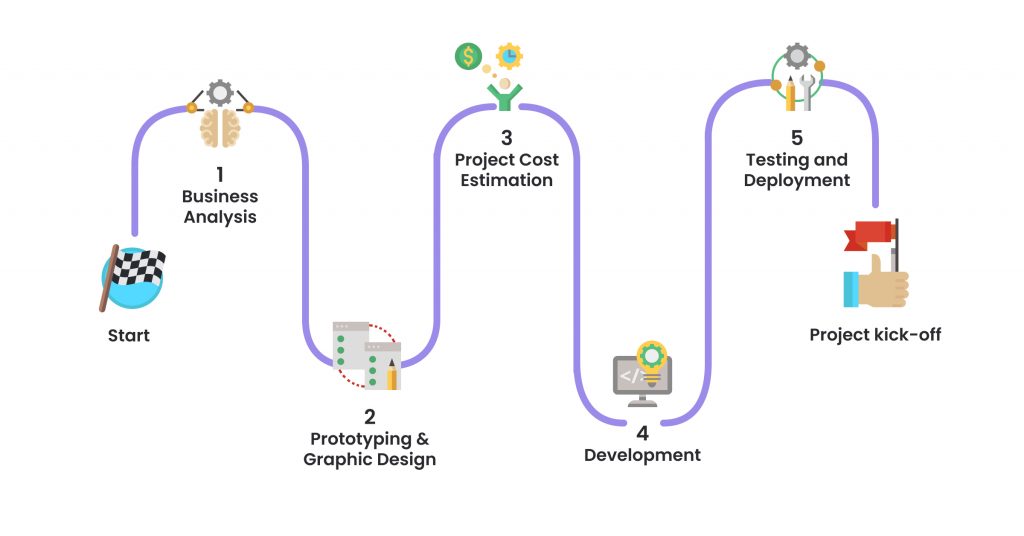
The software development process is a general term describing the process from a product concept to its market availability. In general, development processes include the following activities: requirement gathering, researching competitive landscape, design creation, implementation, testing, and maintenance.

Sprints
Sprints are short repeatable phases of a continuous project development cycle that last between one and four weeks. In Agile and Scrum methodologies they mean an approach that breaks large-scale, complex projects down into smaller and more manageable parts.
Within the timeframes of a sprint, the agreed scope of work has to be completed. It usually consists of five phases: design, development, testing, deployment and review. Therefore, after one sprint is finished, another begins until the entire software product is built to meet the customer’s requirements.
The ein-des-ein team’s experience shows that the most efficient timeline for the sprint is 2 weeks.
NDA
A non-disclosure agreement, or NDA, is a legal contract that protects intellectual property. The main purpose of NDA is to secure confidential information, trade secrets, and ideas that can possibly lead to business losses if revealed to competitors in the industry. This agreement ensures that the parties involved will not disclose confidential data to anyone during the term of the agreement.
MVP
Minimum Viable Product is a development technique with which a new product has sufficient functionality to satisfy early adopters. The final set of features is only designed and developed after receiving feedback from first users.
Landing pages, product demos, and crowdfunding projects are all good examples of MVPs. Check out an example of a successful MVP for a dating app.
Three main characteristics of MVP are: it already has enough value, it shows future benefits and it helps in future development by providing a feedback loop.
Proof of Concept
In a nutshell, Proof of Concept (POC) demonstrates that a product or project is worthy enough to justify the expenses necessary to develop and support it. Usually, investors require it as tangible proof that a startup can guarantee a healthy ROI (Return on Investment).
POC can also help the Project Manager identify any gaps in the processes that might interfere with successful project outcomes.
Key design terms
This block of the mobile app development glossary dives into key design terms and ideas.
UX design
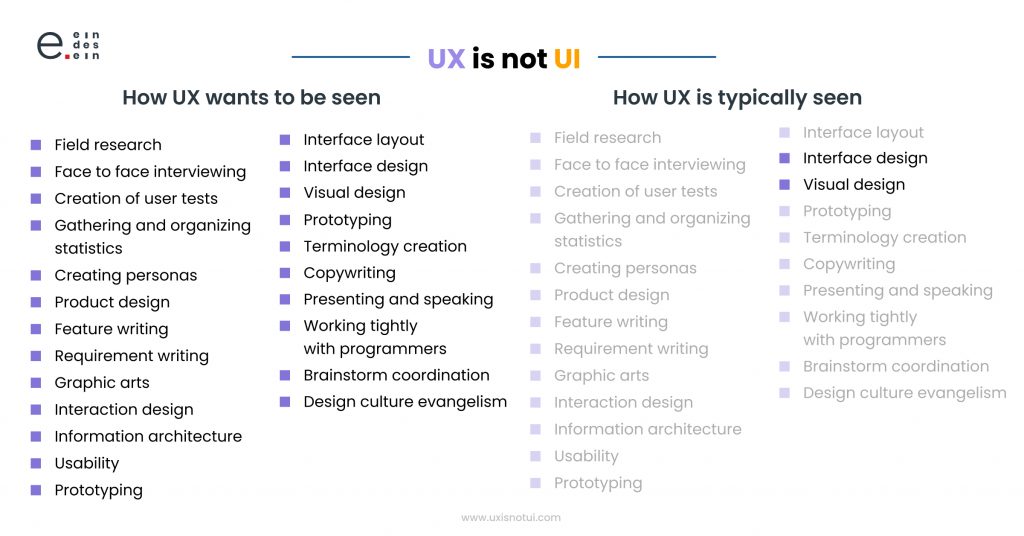
It is important to admit, that this term is often used instead of UI, and vice versa. But actually, UX and UI mean very different things.
UX design means “user experience design”, where “user experience” part applies to user-product interaction, and “design” part considers all other elements connected to this experience.
UX design is NOT about visuals; it focuses mostly on the overall sense of experience. UX can apply to any kind of product, service, or experience – a website, a coffee machine, or a visit to the shopping center.

UI design
UI stands for “user interface design” and (unlike UX) is specific to digital products and experiences. It considers all visual and interactive elements of product interface: buttons, icons, spacing, typography, color schemes, etc.
The main purpose of UI design is to visually guide users through the product interface, which should be intuitive and not require too much thinking!
UI design usually follows UX in the product development process: UX design forms the basis of the client journey; UI design then fills it in with visual and interactive elements.
Moreover, it is crucial to understand, that UX and UI cannot exist without one another; at the same time, they are separate roles with separate processes and tasks.
Wireframes
Together with prototypes and mockups, they form the first three steps of the product development sequence.
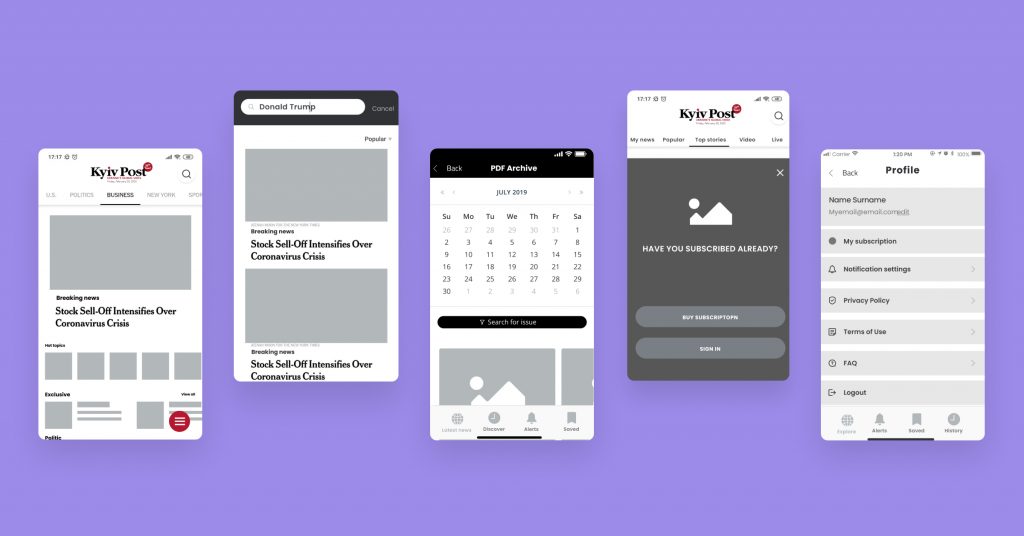
Wireframes are the initial iteration of an app page and provide a clear understanding of its structure, layout, information architecture, user flow, functionality, and intended behaviors. However, styling, color, and graphics are kept to a minimum. They traditionally use only black, white and grey, and can either be created digitally or drawn by hand.

Rather than focusing on the product’s appearance, the main purpose of a wireframe is problem-solving. Wireframing allows stakeholders to agree on the content placement before the developers start coding.
Prototype
Prototype is the next step in the product design process after wireframing.
Prototyping allows to test the user journey, reflect on how users can navigate between different actions or tasks to achieve specific results, and identify any potential issues.
Prototypes can be low-fidelity or high-fidelity. Elementary in their design, low-fidelity prototypes can be static paper sketches or digital drawings, or webpages that are interactive and clickable. High-fidelity prototypes include text, color, and other content, taking the form of a fully functioning website or app. High-fidelity prototypes usually appear in the later stages of the design process.
Mockups
While prototypes focus on interaction design, mockups establish how users will interpret the brand through its visual identity. Mockups are high-fidelity, static simulations of the finished product and deliver a visual look of the product design (including color, typography, iconography, and overall style).
Mockups offer a more realistic understanding to stakeholders and can help reveal problems that weren’t so visible during wireframing and prototyping stages. In short, mockups are the best way to explore a brand’s visual identity before design decisions become solidified with the code.

Besides, it is a good practice to incorporate wireframes, prototypes, and mockups into the design process, rather than prioritizing one over the other, as all of them complement (not substitute) each other.
Customer Persona
This is essentially the portrait of your ideal customer. Customer persona research reveals who your target audience is by giving answers to the following questions:
- Who is an ideal customer for your company?
- What are the main goals and needs of your clients?
- Are there any behavior patterns with your current users?
- What are the problems and issues of your clients at the present time?
See an example of a Persona summary in our case study.
Design tools (Figma)
Figma is a digital design and prototyping tool, allowing users to work anywhere from a browser. It is a useful tool that lives in the cloud and helps with design, prototyping, collaboration, and organizational design systems. Comparable tools include Sketch, Adobe XD, Invision, and Framer.
Figma easily connects with Zoom, Slack, Dropbox, and Twitter and therefore, can provide great collaboration for just about any project.

User stories
User stories share actions that different kinds of users can take in a product. They can be presented as a one-sentence statement that tends to have the following formula: “As a <insert kind of user>, I want <insert feature or action>, to be able to <insert desired outcome>.”
User stories usually help to accomplish the following things:
- keep products user-focused;
- promote cooperation between team members;
- prevent design dead-ends.

Use cases
Use case is a written description of how the user will perform actions in your app. It starts with a user goal and concludes with how that goal is achieved. It is a way to show how the system will respond to different requests from the user’s point of view.
Use cases not only help explain how the system should behave, but also help brainstorm what could go wrong.
User flow
Users can engage many different ways to interact with the product.
User flow is a visual representation, written or digitally made, of a variety of capabilities that can be used while using an app or website. The flowchart usually begins at the consumer’s entry point into the product, like an onboarding screen or homepage, and ends with the final action or outcome, such as purchasing a product or subscribing to an account. Depicting this process allows designers to measure and optimize the user experience and therefore improve customer conversion rates.

Key development terms
Last but not least! Browse through the key development terms of the mobile app development glossary.
Native development
This type of app development means building a mobile app exclusively for a single platform with programming languages and tools that are specific to a single platform (for example, Kotlin for Android).
Native apps are always easier to publish and are usually ranked higher in the chosen platform’s app store because they deliver better performance and speed.
Cross-Platform development
Cross-platform development refers to creating an app that works on several platforms. This is possible by using tools like React Native, Flutter, Xamarin, where apps created can be deployed on both iOS and Android.
Cross-platform development simultaneously saves time and cost, as well as gives you risks regarding quality sacrificing. It is difficult to tailor an app that runs optimally on various platforms, so developers may have difficulties accessing some functionalities in ways possible for a native app.
Backend
Backend is a so-called “server-side” development and is the part of the app you don’t see. It is responsible for data storing and organizing, as well as ensuring that everything on the client-side works properly.
Whenever you make any user interaction on the client-side (for example, make a purchase), your browser sends request to the “server-side”, which returns information in the form of frontend code interpreted and displayed by the browser.
Frontend
Frontend is essentially a “client-side” development. It is exactly what you see directly in the app, including text, colors, buttons, images, navigation menus, etc.
It’s important to understand that frontend development is not the same as a mobile design, even though it also deals with the visual aspects of an app. Designing these front-facing aspects is the job of a UI designer. The frontend developer, as a rule, takes this design and builds it into something functional using the frontend languages.
To learn more about all the steps in the development process, check out this article.
API
API stands for Application Programming Interface. Software products can exchange data and functionalities via machine-readable interfaces – APIs. For example, each time you use Facebook, send a message, or check the weather, you’re actually doing it thanks to an API. Your device communicates with the server that contains the information.
APIs are a powerful tool and present many opportunities for developers to dig into how apps work. For example, Twitter’s API is completely free.
Beta testing
Beta usually refers to software that is still in a testing mode and hasn’t been officially released. The beta phase follows the alpha phase, but precedes the final release version.
Sometimes beta software is available only to a limited number of users, while other beta programs are released to the general public.
Programming languages

Kotlin
Kotlin is a programing language used for native Android app development. It is a new language with various features. It is clean, relatively simple, and has fewer formalities and rules compared to other programming languages.
Swift
Swift is a programing language used for native iOS app development. It is modern, fast, and type-safe, at the same time it’s still evolving and there are some new features that are under development.
Flutter
Flutter is a programing language used for cross-platform mobile app development. It is an open-source, multi-platform mobile SDK from Google that helps build iOS and Android apps from the same source code.
SDK
SDK stands for software development kit (or just devkit). It’s a set of software tools and programs for creating applications for specific platforms. It’s essential to make sure that any SDK your app integrates is of compact size. Heavy SDK may affect your app performance.
IDE
Software IDE stands for Integrated Development Environment. Here, “integrated” refers to the way multiple development tools are combined into a single program.
IDEs provide a centralized user interface for code writing and testing, so programmers can make quick changes, recompile programs and run them again. Of course, programming is not an easy job, and IDE software helps streamline development processes.
CMS
CMS stands for Content Management System. It is a software tool that allows to create, edit and publish content on the web. So if your company also has a website with a blog, you definitely need a CMS.
The goal of CMS is to provide an intuitive user interface for building and managing webpage content. Each CMS also provides a web publishing tool that allows one or more users to publish updates live. One of the most well-known content management systems is WordPress.
We hope this mobile app development glossary has been useful to you. If you’d like to build a product and want to discuss our approach in person, reach out by filling out the form. You can also write an email to contact@ein-des-ein.com. We are happy to dive into your project idea and provide our help!
